Pano2VR를 사용해 가상 투어를 만들고, 이 파일을 XROO에서 호스팅하는 방법을 소개합니다. 이 가이드는 XROO에 Pano2VR 파일을 업로드하고, 웹에서 가상 투어를 쉽게 볼 수 있도록 하는 과정을 단계별로 안내합니다.
1단계: Pano2VR에서 파일 내보내기
XROO에서 가상 투어를 원활하게 호스팅하려면 Pano2VR에서 내보낸 파일 및 폴더 구조를 유지하는 것이 중요합니다. 아래는 가상 투어가 올바르게 작동하기 위해 권장되는 파일 구성입니다.
1.
출력(Output) 설정
•
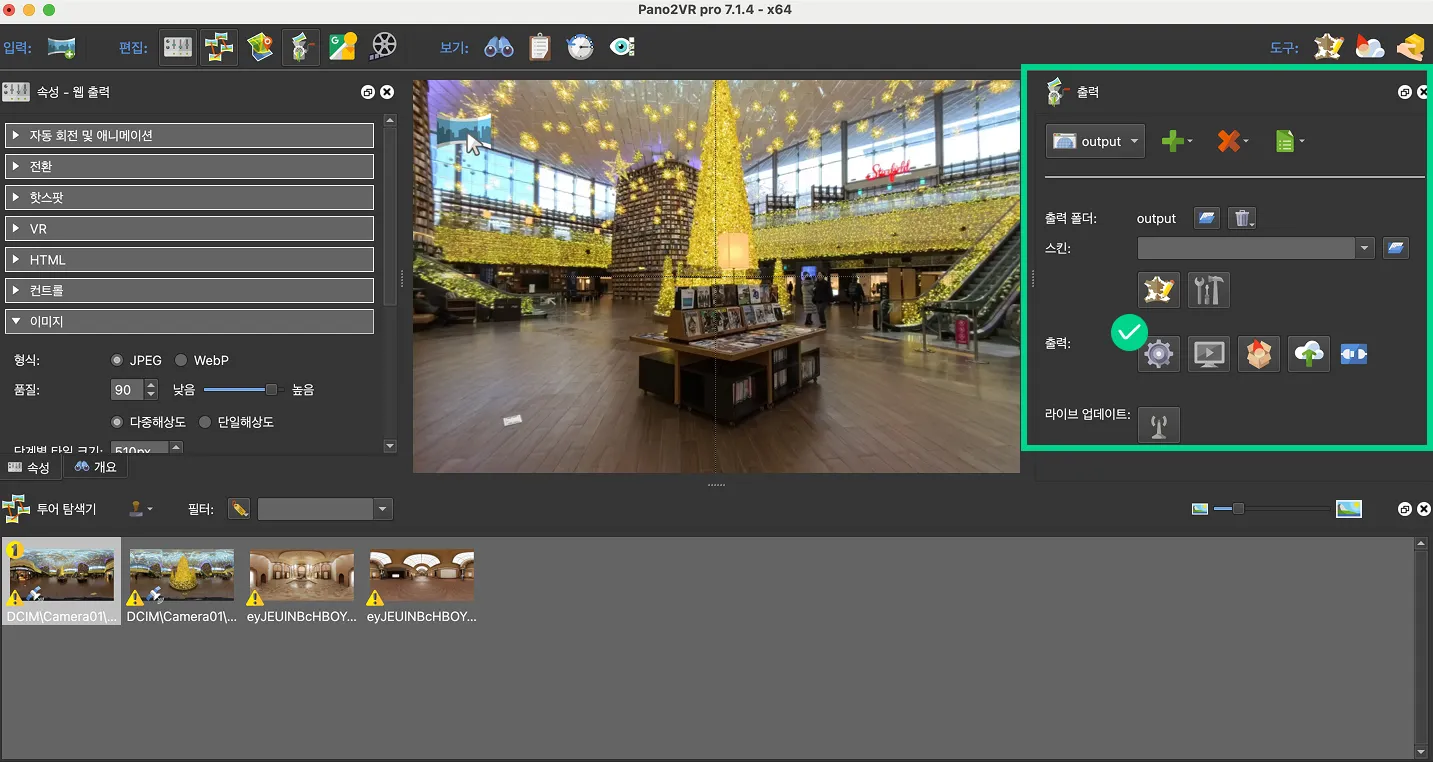
오른쪽 출력 패널에서 "웹(Web)"을 선택합니다.
•
내보낼 경로를 설정하고 "출력(output)" 버튼을 클릭하여 파일을 내보냅니다.
- 권장 파일 구성
•
Pano2VR에서 "웹 출력" 기능을 사용하여 내보내기 전에, 가상 투어가 정상적으로 동작하는지 확인합니다.
•
내보내는 과정에서 index.html 파일이 포함된 폴더와 전체 이미지 파일들이 생성됩니다. 이 파일들이 포함되어야 웹에서 제대로 동작할 수 있습니다.
※ 권장 파일
•
index.html: 가상 투어의 메인 파일로 웹 브라우저에서 가상 투어를 시작하는 데 필요합니다.
•
tiles fold: 이미지, 비디오와 같은 리소스를 포함한 폴더입니다.
•
skin.js: 가상 투어 인터페이스와 상호작용 요소를 정의한 파일입니다.
•
pano.xml: 투어의 씬, 카메라 위치, 핫스팟 설정 등을 저장하는 구성 파일입니다.
- 출력 파일 확인
•
내보낸 파일은 지정한 폴더에 저장됩니다. 내보낸 파일 구조는 다음과 같아야 합니다.
•
내보낸 파일과 폴더가 중첩되지 않도록 최상위 폴더에서 바로 접근 가능한 구조로 정리해주세요.
├── index.html (투어 실행 파일)
├── /tiles (리소스 폴더 - 이미지, 비디오 등)
├── /skin.js (인터랙티브 스킨 설정 파일)
├── /pano.xml (가상 투어 설정 파일)
2단계: XROO에 파일 업로드
Pano2VR에서 내보낸 가상 투어 파일을 준비한 후, XROO에 업로드합니다.
1.
XROO 로그인: XROO 계정에 로그인합니다.
2.
프로젝트 만들기: "프로젝트 만들기" 메뉴에서 "호스팅" 옵션을 선택합니다.
3.
파일 업로드: 내보낸 Pano2VR 가상 투어 파일을 선택하여 XROO에 업로드합니다. 이때 index.html 파일이 포함된 전체 폴더를 업로드해야 합니다.
3-1. zip 파일
•
index.html, /output, /tiles, pano.xml 등의 모든 리소스가 최상위에 있어야 합니다.
•
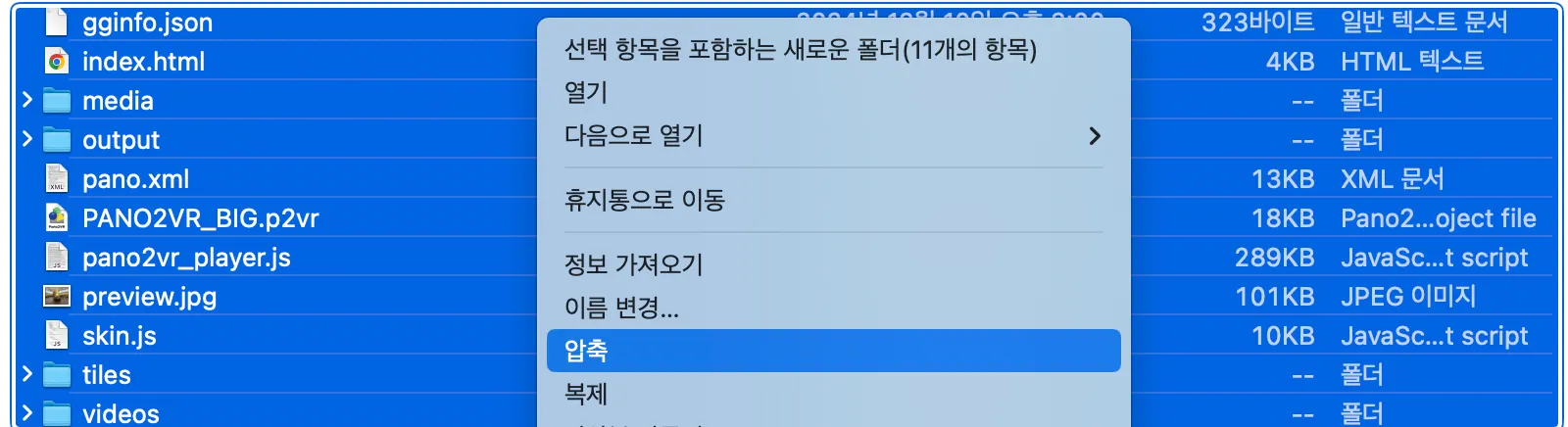
아래 이미지처럼 모든 리소스가 최상위에 있는 상태에서 ZIP 형식으로 압축 후 업로드하면 정상적으로 투어가 재생됩니다.
•
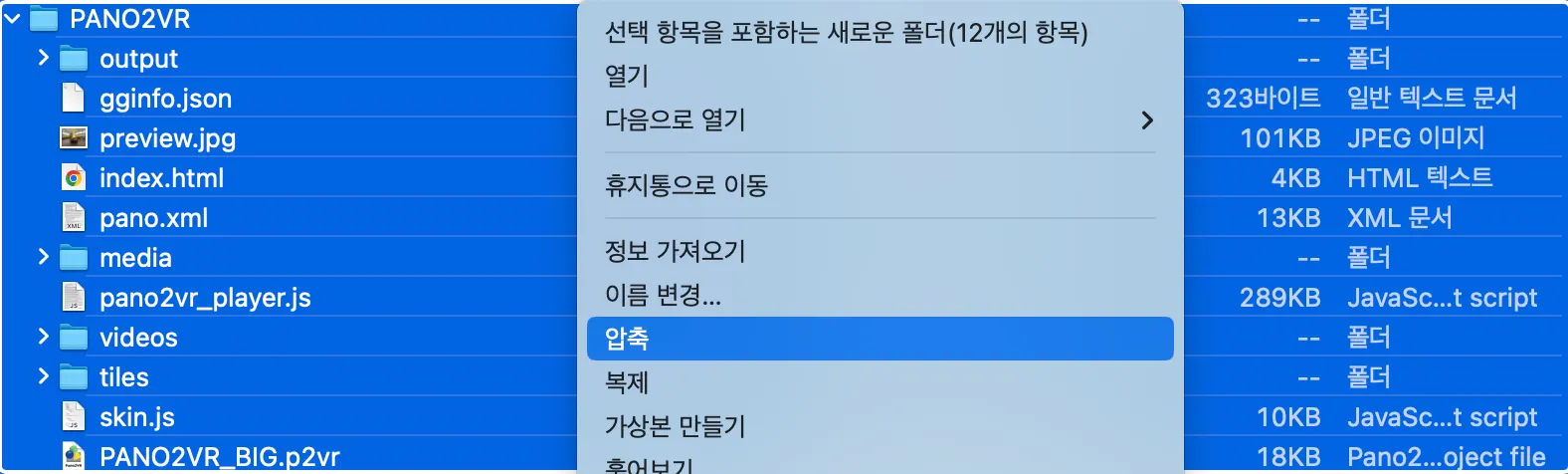
아래 이미지처럼 *Pano2VR* 폴더 하위에 리소스가 포함된 상태로 압축하면 정상적으로 투어가 재생되지 않습니다.
3-2. 폴더
※ 참고 사항
- 업로드할 때 index.html 파일이 포함되어야 합니다. - 폴더 전체를 업로드하거나, 폴더를 .zip 파일로 압축하여 업로드 할 수 있습니다. - 위 권장 파일 구성은 모든 리소스가 올바르게 로드 되도록 돕는 기준입니다. - 파일 구조가 권장 형태를 따르지 않을 경우, 업로드 후 리소스가 정상적으로 로드되지 않을 수 있습니다. XROO는 이러한 권장 구성을 통해 사용자가 가상 투어 콘텐츠를 더욱 쉽게 제작하고 배포할 수 있도록 지원합니다.
4.
투어링크 생성: 파일 업로드가 완료되면, XROO는 자동으로 가상 투어에 대한 URL을 생성합니다. 생성된 URL을 통해 언제든지 가상 투어를 웹 브라우저에서 볼 수 있으며, SNS나 이메일을 통해 쉽게 공유할 수 있습니다.
3단계: 가상 투어 확인 및 공유
파일을 XROO에 업로드한 후, 아래 절차를 통해 가상 투어를 확인하고 공유할 수 있습니다.
1.
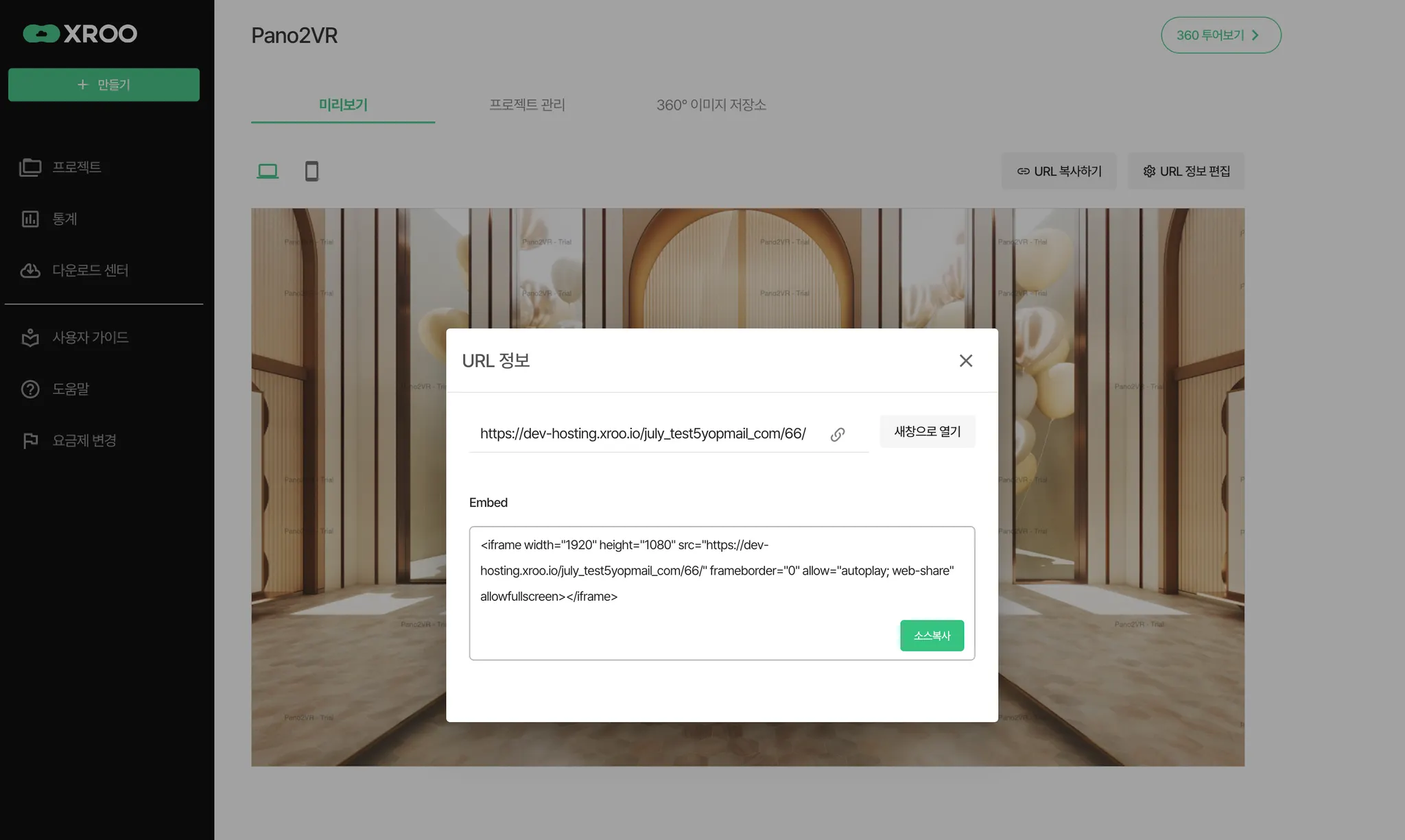
URL 확인
업로드가 완료된 후, 프로젝트 상세 페이지에서 생성된 URL을 확인합니다.
2.
가상 투어 실행
생성된 URL을 클릭하면 가상 투어가 웹 브라우저에서 바로 실행됩니다.
예: https://hosting.xroo.io/sitename
3.
공유하기
생성된 투어 URL을 다른 사람들과 공유하거나 웹사이트에 임베드하여 공유할 수 있습니다.
※ 주의사항
파일 크기: Pano2VR에서 내보낸 가상 투어 파일의 크기가 클 경우, 업로드 시간이 길어질 수 있습니다. 이 경우 업로드가 완료될 때까지 기다려 주세요.
폴더 구조 유지: Pano2VR에서 내보낸 폴더 구조를 그대로 유지하여 업로드해야 모든 리소스가 올바르게 로드됩니다.
•
최상위 폴더에 index.html, /output, /js, /xml 이 있어야 합니다.
•
중첩된 폴더가 없도록 정리해주세요.
•
파일 경로를 변경하지 마세요.
브라우저 호환성: XROO에서 제공되는 URL은 모든 웹 브라우저에서 작동합니다. 가상 투어를 최상의 품질로 보려면 최신 브라우저를 사용하는 것이 좋습니다.