This guide explains how to upload your Pano2VR virtual tour to XROO and easily host it online. By following these steps, you can quickly generate a tour URL and share your immersive experience on the web.
Step 1: Export Your Pano2VR Virtual Tour
To properly host your virtual tour, ensure the exported files from Pano2VR follow the recommended structure and include key content. Follow the steps below:
Output Settings
1.
Open the Output panel on the right side of Pano2VR.
2.
Select the "Web" output option.
3.
Set the export destination path and click the Output button to generate the files.
Recommended Files
•
To ensure the best performance and compatibility when hosting on XROO, it is recommended that your export includes the following files:
◦
index.html: The main file required to launch the virtual tour in a web browser.
◦
tiles folder: Contains resources such as images and videos.
◦
skin.js: Defines the interactive interface and functionality of the tour.
◦
pano.xml: Stores configurations for scenes, camera positions, hotspots, and other settings.
File Structure
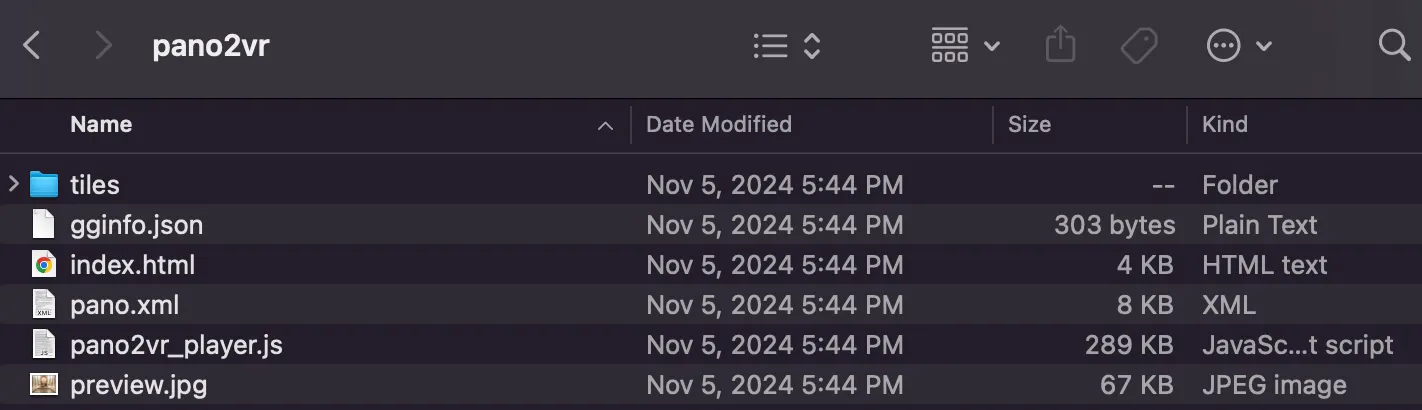
•
After exporting, the files will be saved to your designated folder. Make sure the folder structure is as follows to ensure smooth hosting:
├── index.html (Main file to launch the tour)
├── /tiles (Resource folder - images, videos, etc.)
├── /skin.js (Interactive skin configuration file)
├── /pano.xml (Tour configuration file)
Make sure there are no nested folders, and the required files are accessible directly from the top-level folder.
Step 2: Upload Files to XROO
After exporting your virtual tour files from Pano2VR, follow these steps to upload them to XROO.
※ Important Notes:The index.html file must be included in the upload.Maintain the original folder structure as exported from Pano2VR.Avoid changing file paths or creating nested folders.
1.
Login to XROO
•
Access your XROO account by logging in.
2.
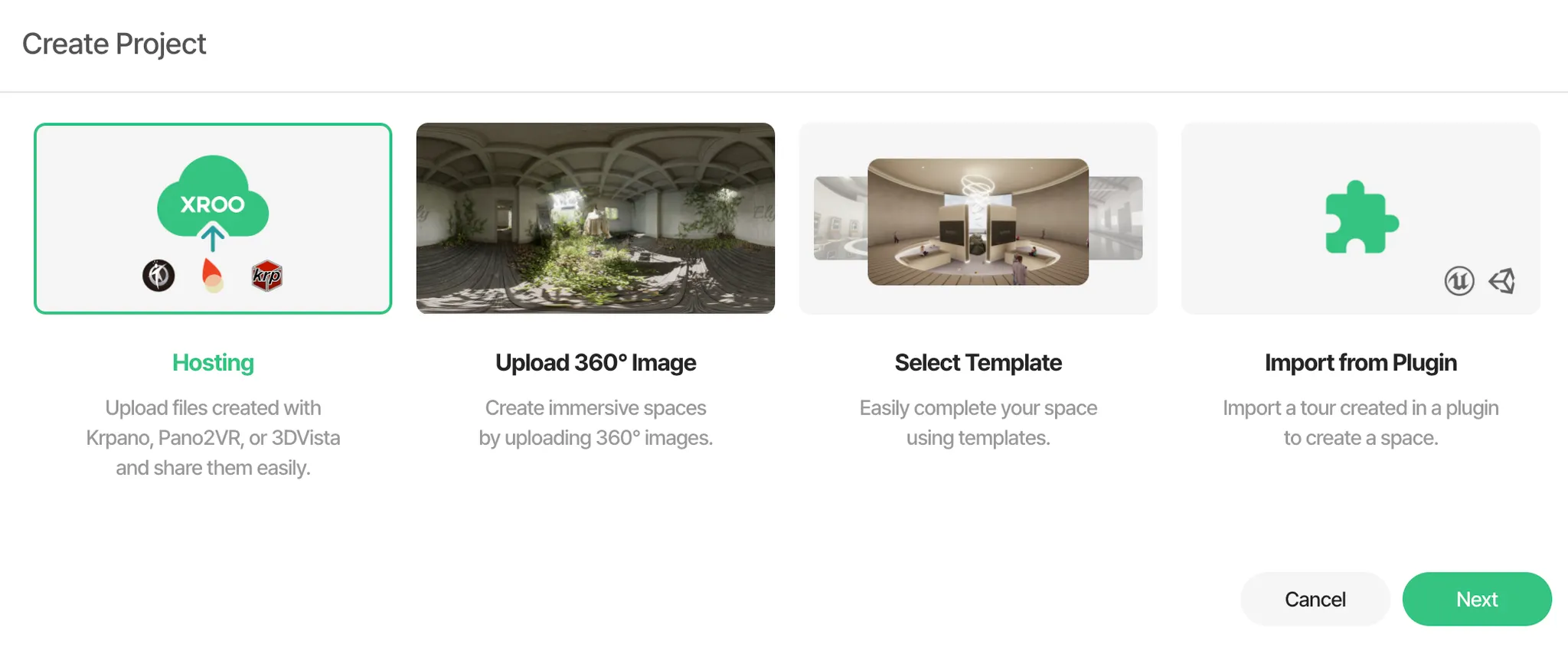
Create a New Project
•
Go to the "Create Project" menu and select the "Hosting" option.
3.
Upload Files
•
Select and upload the entire folder containing your exported Pano2VR virtual tour files.
•
Ensure the folder includes the recommended index.html file. You can upload the folder directly or compress it into a .zip file for convenience.
3-1. ZIP File
•
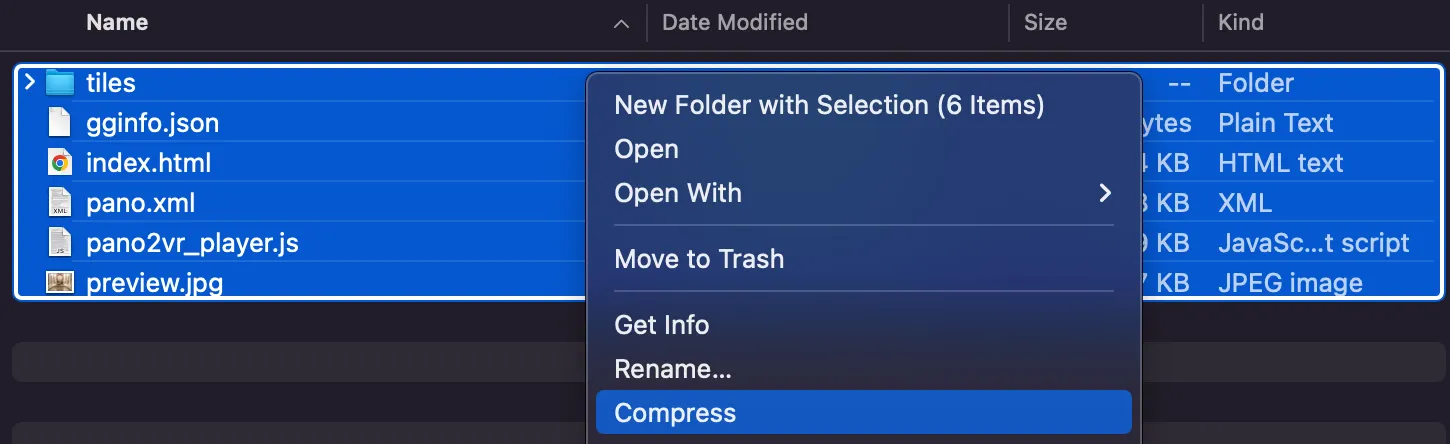
Ensure that all resources such as index.html, /output, /tiles, pano.xml, etc., are located at the root level.
•
As shown in the image below, compressing all resources in a flat structure into a ZIP file and uploading it will allow the tour to function correctly.
•
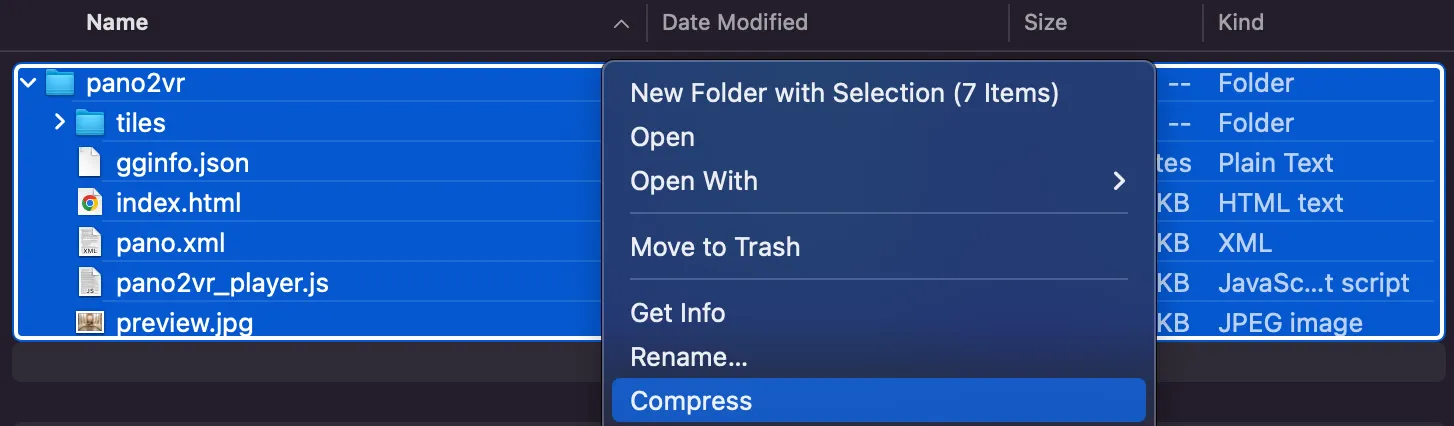
As shown in the image below, if the resources are placed within a subfolder (e.g., Pano2VR) and then compressed, the tour will not function correctly.
3-2. Folder
Make sure to avoid nesting the resources inside any additional folder to ensure proper functionality.
※ Recommended Guidelines
•
Include the index.html file for proper hosting.
•
Maintain the original folder structure as exported from Pano2VR.
•
Avoid changing file paths or creating nested folders.
4.
Generate the Tour Link: Once the upload is complete, XROO will automatically generate a unique URL for your virtual tour. This URL allows you to access and share your tour instantly on any web browser.
Step 3: Preview and Share Your Tour
After uploading your files to XROO, follow these steps to preview and share your virtual tour.
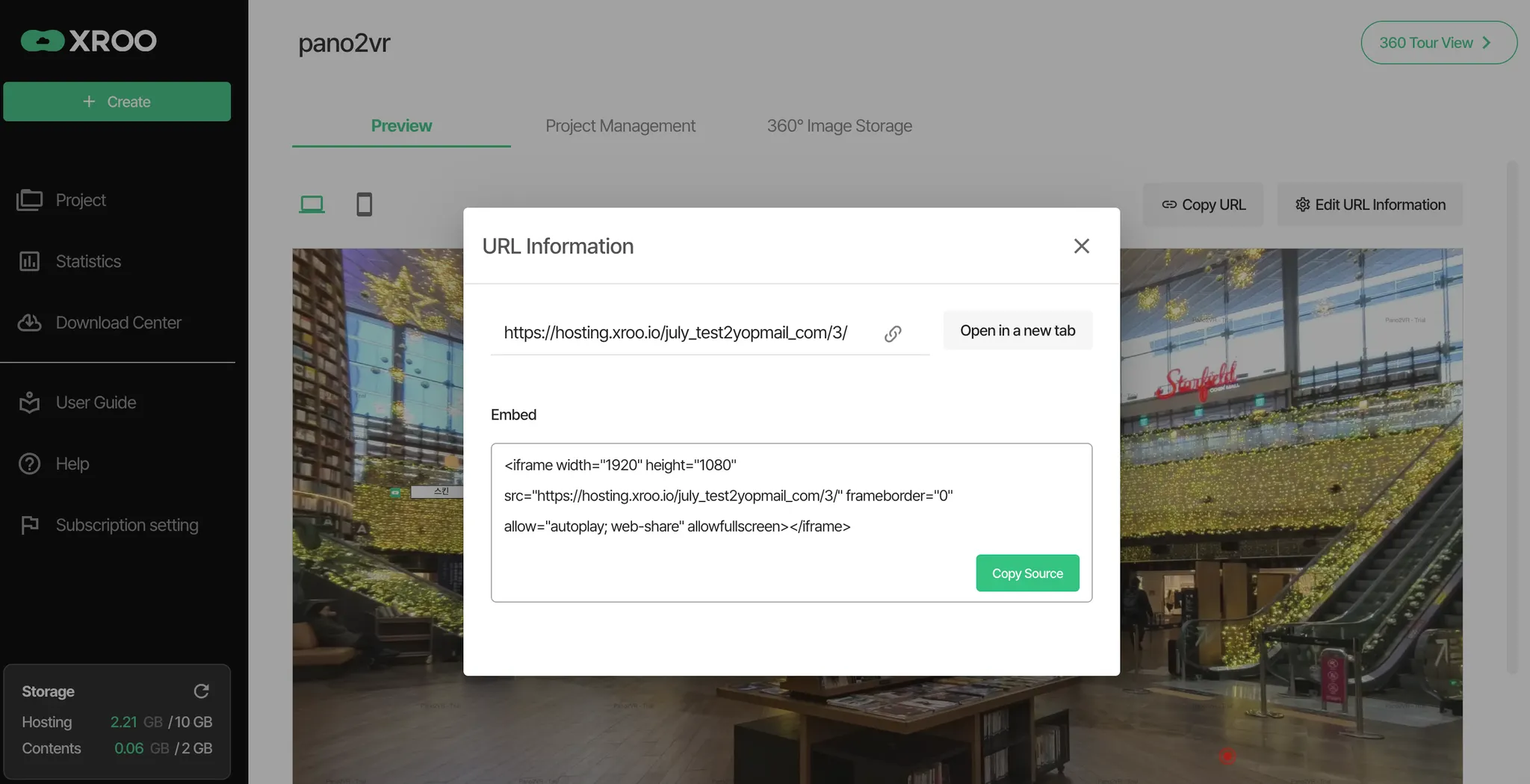
1.
Check the URL
Once the upload is complete, go to the project details page to view the generated URL.
2.
Launch the Tour
Click on the URL to open and view the virtual tour in your browser.
Example URL: https://hosting.xroo.io/sitename
3.
Share the Tour
•
Share the generated URL with others via email or social media.
•
Embed the tour URL on your website for a seamless user experience.
※ Additional Recommendations
•
File Size: If the exported virtual tour files are large, the upload may take some time. Please wait until the upload is fully completed.
•
Maintain Folder Structure: Ensure the folder structure is as follows:
├── index.html
├── /tiles
├── /skin.js
├── /pano.xml
◦
Do not include nested folders and keep the structure exactly as exported.
Browser Compatibility: The URL provided by XROO works on all major web browsers. For the best viewing experience, use the latest version of your preferred browser.