반드시 버전에 맞는 “XROO 유니티 엔진 플러그인”이 설치되어 있어야 합니다.
↓플러그인 다운로드↓
유니티 플러그인이란?
XROO 유니티 플러그인은 유니티 엔진을 통해 제작한 콘텐츠를 XROO에서 편집과 배포를 할 수 있는 데이터 형태로 추출하여 자동으로 XROO에 투어를 만들어 주는 프로그램입니다.
이 가이드에서는 Unity용 XROO PLUGIN을 설치하고 실행하여 XROO투어를 생성하는 방법을 설명합니다.
플러그인 사용에 앞서 먼저 기본적인 개발 환경을 아래와 같이 설정합니다.
개발 환경 설정
1. 2021.3.21f1버전 이상의 Unity Engine을 다운로드하여 설치합니다.
2. MS Visual Studio를 다운로드하여 설치합니다.
Tip: 아래 서술된 가이드의 순서대로 꼭 작업하지 않아도 됩니다.
플러그인 설치 이후 XROO 플러그인에서 제공하는 기능-콘텐츠(Scene, Marker)의 배치 및 투어 생성&불러오기-은 작업자 본인의 작업 스타일대로 진행하여도 무방합니다. 아래 가이드는 XROO 플러그인의 기능에 대해 전반적으로 설명하고자 순서를 구성한 것이오니 작업에 참고하세요.
1. 플러그인 설치 / 실행 / 로그인
 XROO PLUGIN 설치 방법
XROO PLUGIN 설치 방법
1.
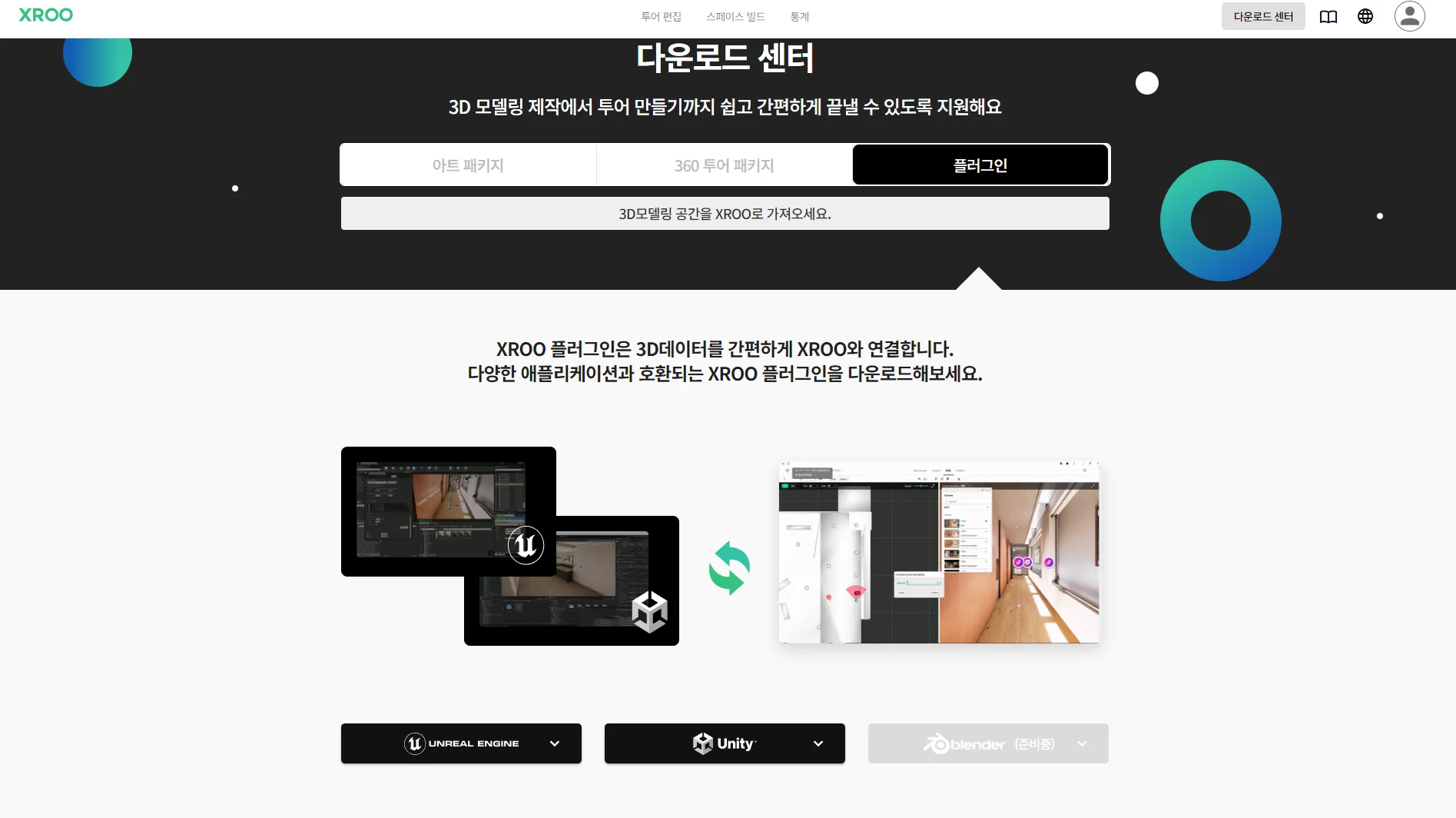
XROO에 로그인하여 “만들기”→”다운로드 센터”→"플러그인" 메뉴를 클릭합니다.
2.
페이지 하단에 플러그인 다운로드를 클릭합니다.
3.
본인이 사용하는 유니티 버전에 맞는 플러그인을 다운로드합니다.
XROO 플러그인 가져오기
•
다운로드하고 압축 해제한 플러그인 폴더를 작업하고자 하는 프로젝트 폴더로 복사합니다.
◦
해당 프로젝트의 폴더명(작업하고자 하는 프로젝트)은 영문으로 구성되어야 XROO 플러그인의 정상적인 구동이 가능합니다.
•
해당 프로젝트의 폴더에 'Packages' 폴더를 생성하고(해당 폴더가 있는 경우 진행하지 않아도 무방), Packages 폴더에 다운로드한 XROO 플러그인 파일을 복사(이동)합니다.
•
유니티를 실행하여, 플러그인을 설치(파일 이동)한 프로젝트를 오픈합니다.
•
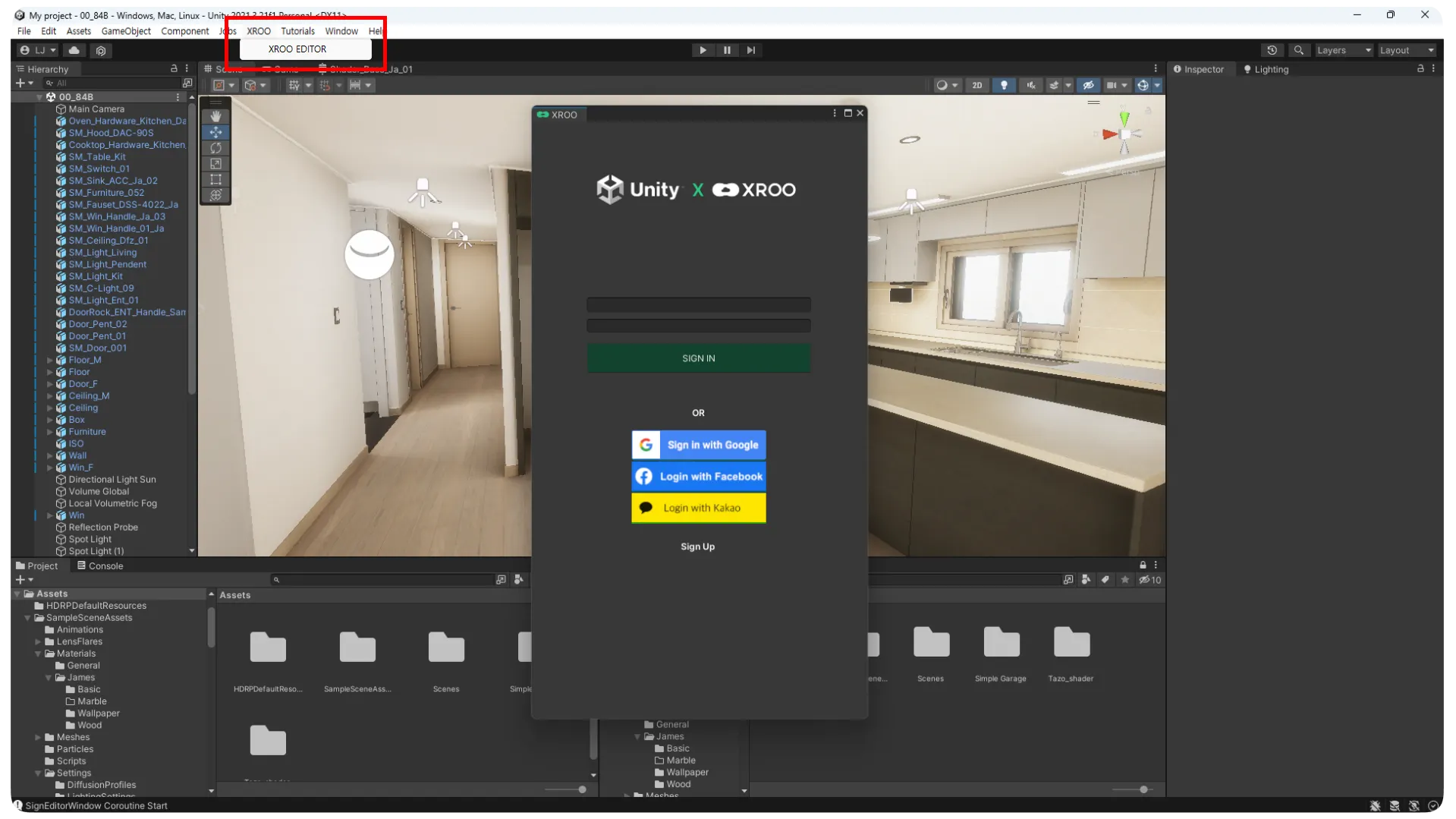
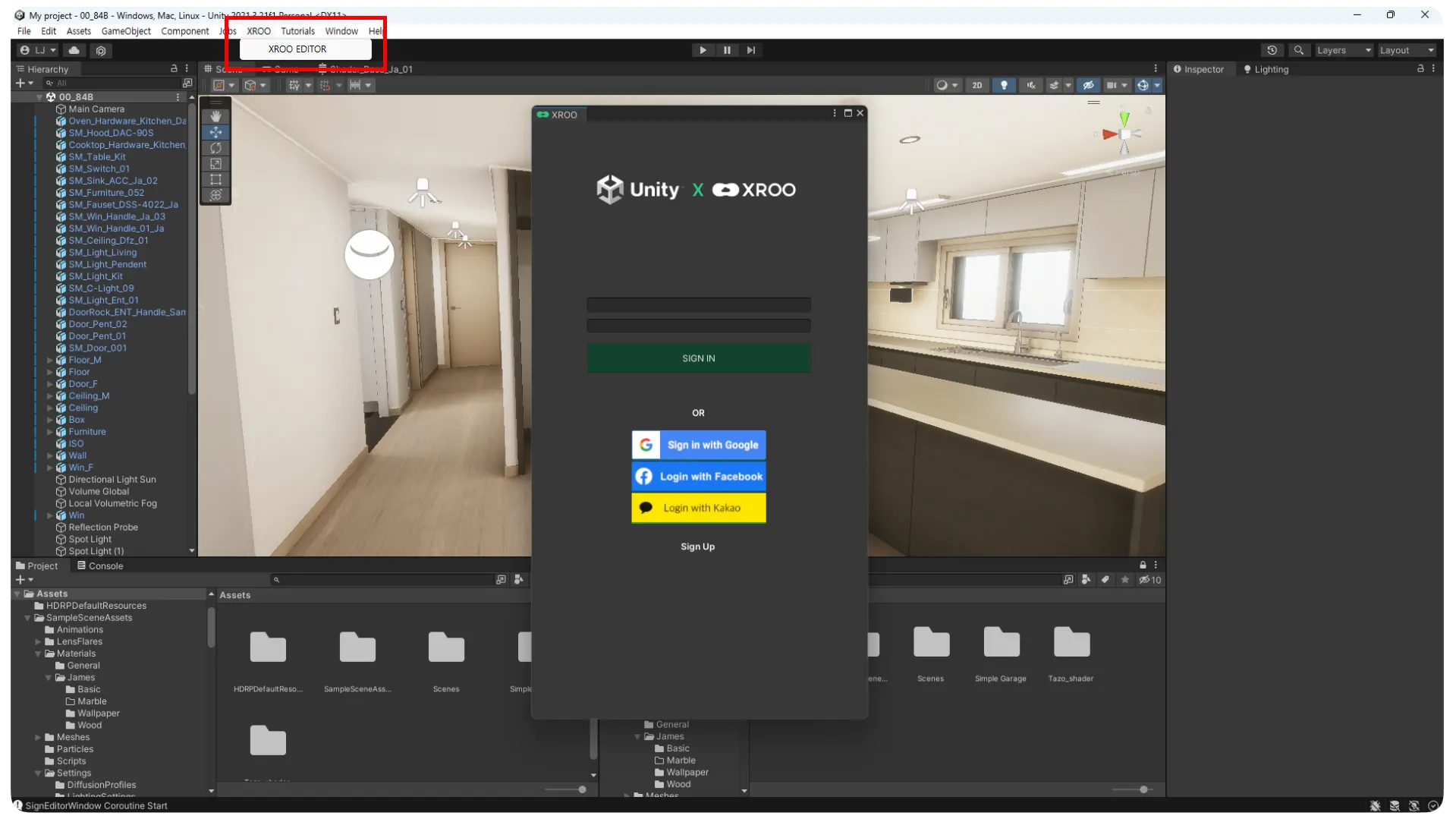
프로젝트를 오픈하면 툴바에 XROO 플러그인이 설치/생성되었음을 확인할 수 있습니다.
◦
XROO 풀다운 메뉴의 XROO 항목을 클릭하면 로그인 창이 보입니다.
◦
엑스루 홈페이지에서 사용하는 동일한 계정(구글,페이스북, 카카오)으로 로그인을 할 수 있으며
◦
반드시 로그인을 해야 플러그인을 통해 XROO에 투어를 생성할 수 있습니다.
로그인을 시도할 때마다 자동으로 사용자 코드가 생성됩니다.
 Sign in with Google (구글 로그인) 과정 안내
Sign in with Google (구글 로그인) 과정 안내
1. 로그인 창에 있는 Sign in with google 버튼을 클릭하세요
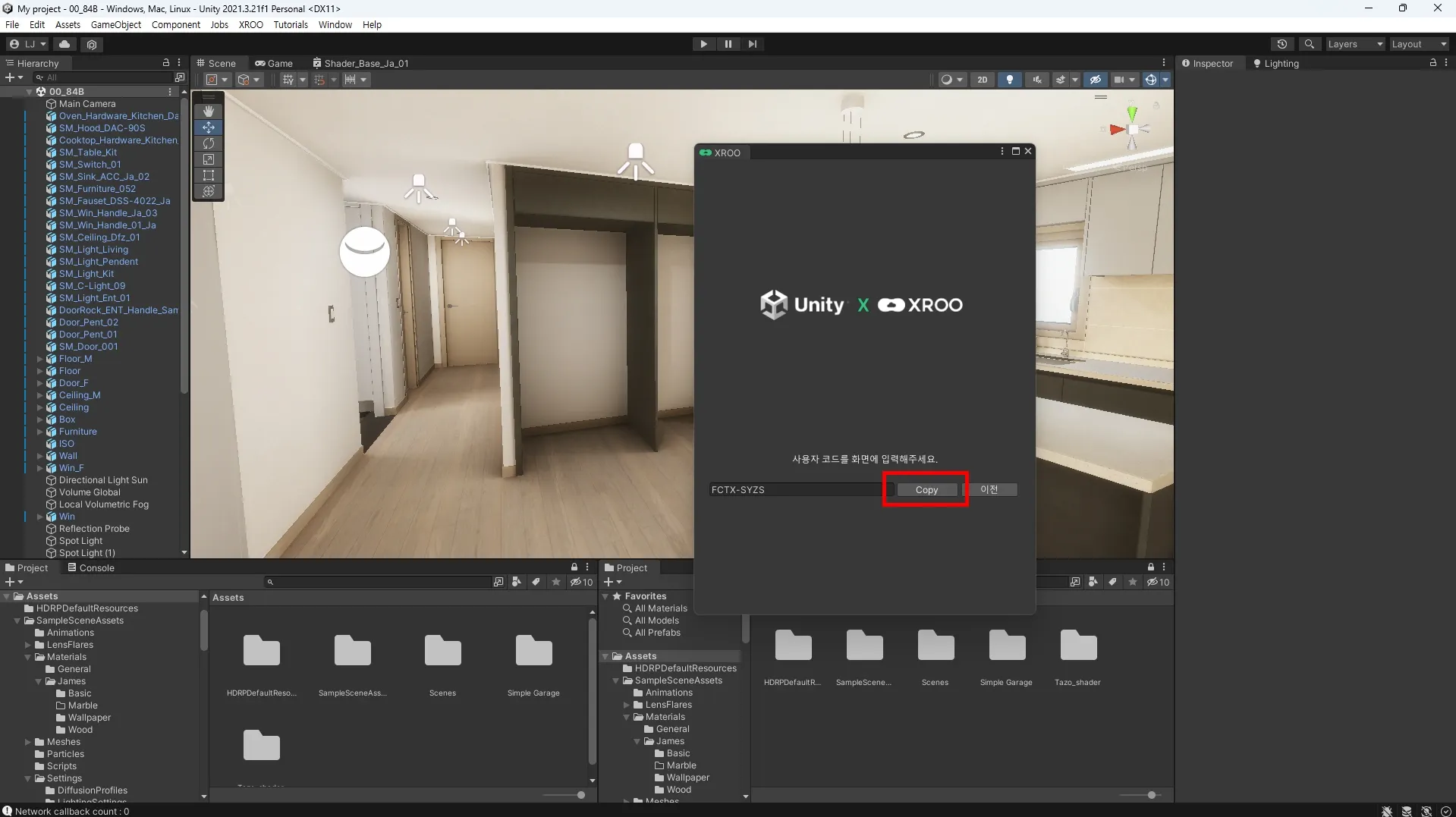
2-1. 생성된 사용자 코드를 Copy 버튼을 눌러 복사하세요
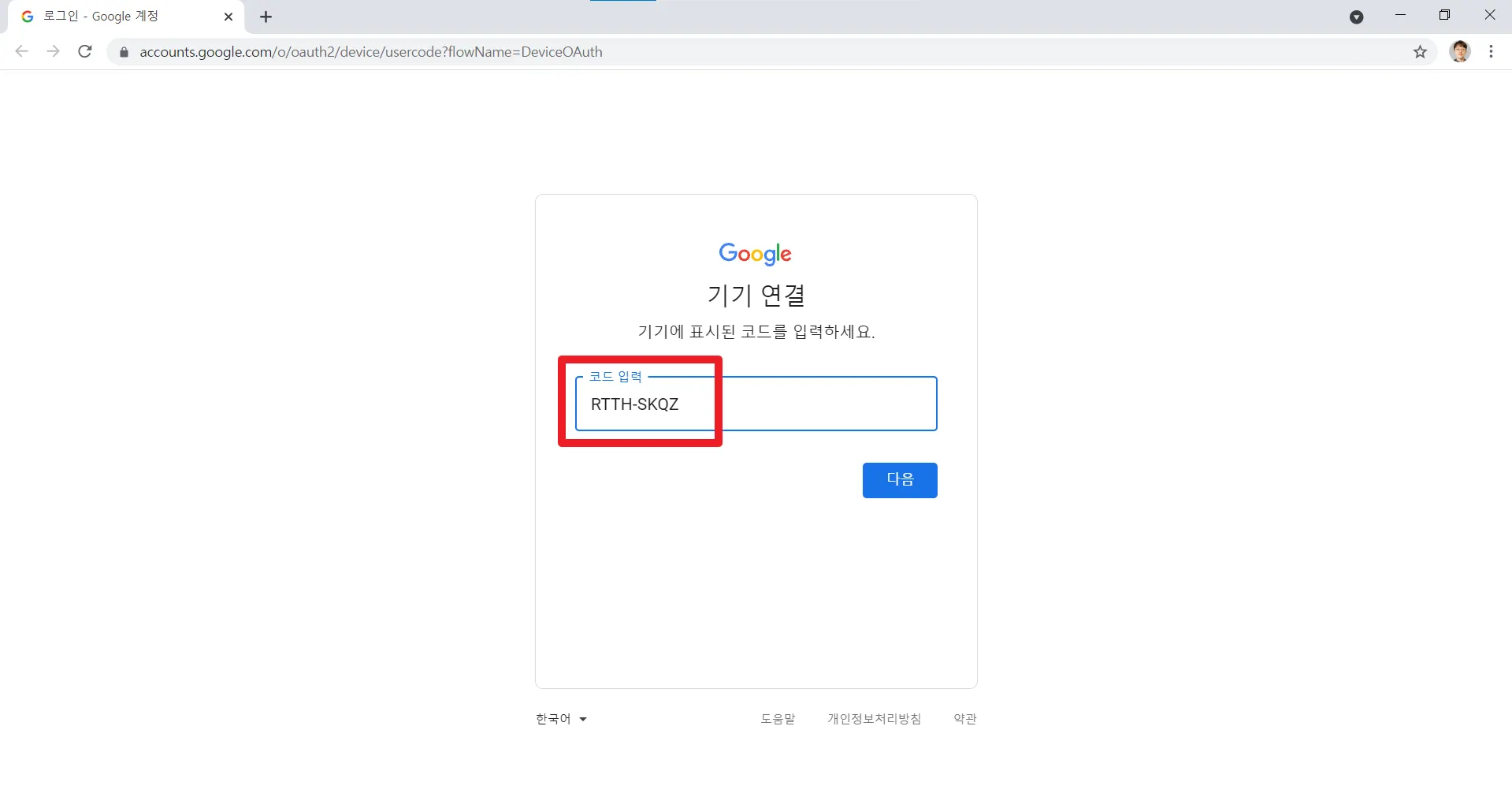
2-2. 동시에 브라우저로 오픈된 사용자 코드 입력 페이지에 2-1에서 복사한 사용자 코드를 입력하세요
3. 유효성 체크가 완료되면 구글 로그인 계정 입력 페이지가 노출됩니다.
XROO 회원가입 시 사용한 구글 계정을 입력해 로그인을 진행하세요.
4. XROO 홈페이지 내 회원정보와 로그인 정보가 일치하면 플러그인이 활성화됩니다.
XROO의 크리에이터 계정이 없으시면 회원가입을 통해 계정을 생성해 주세요.
2. Import & Export
 플러그인 ←→ XROO 데이터 동기화
플러그인 ←→ XROO 데이터 동기화
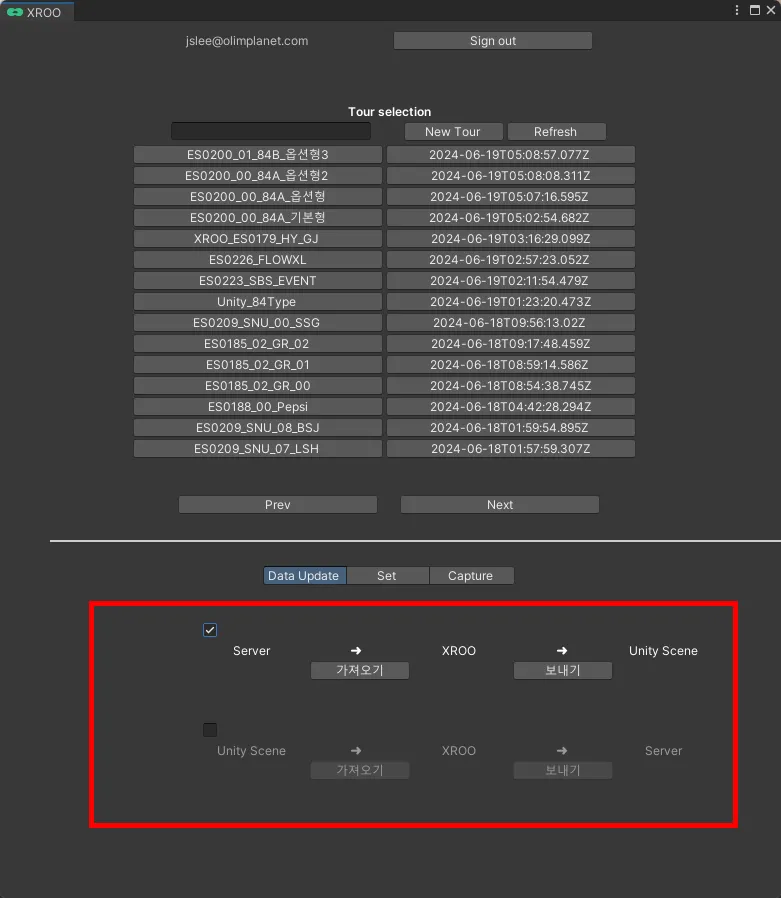
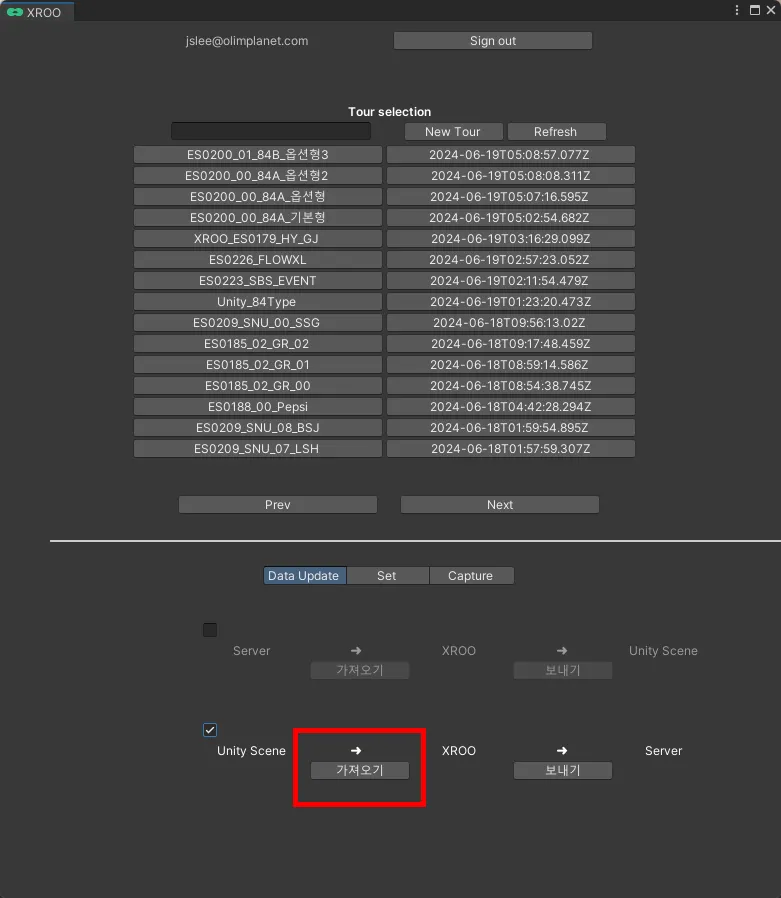
‘Import’와 ‘Export’는 사용자의 업데이트 된 작업 데이터를 XROO의 투어와 유니티의 프로젝트 중 각각
어느 곳으로 동기화할 것인지 선택하는 것을 의미합니다.
Import: XROO 투어의 변경된 작업 데이터를 유니티의 프로젝트에 동기화 (XROO → Unity)
Export: 유니티의 프로젝트의 변경된 작업 데이터를 XROO 투어에 동기화 (Unity → XROO)
각 작업 환경 간의 화살표 방향은 데이터 이동방향을 뜻합니다.
•
XROO 투어의 데이터를 유니티 씬에 업데이트하고자 하는 경우, 상단의 우향 화살표 (가져오기 후, 보내기)를 클릭하여 업데이트하세요.
•
유니티에서 작업한 데이터를 XROO 투어에 업데이트하고자 하는 경우, 하단의 우향 화살표(가져오기 후, 보내기)를 클릭하여 업데이트하세요.
3. 투어 생성 / 불러오기
 Create / Load 새 투어 생성 및 기존 투어 수정
Create / Load 새 투어 생성 및 기존 투어 수정
1. 투어 생성 및 불러오기
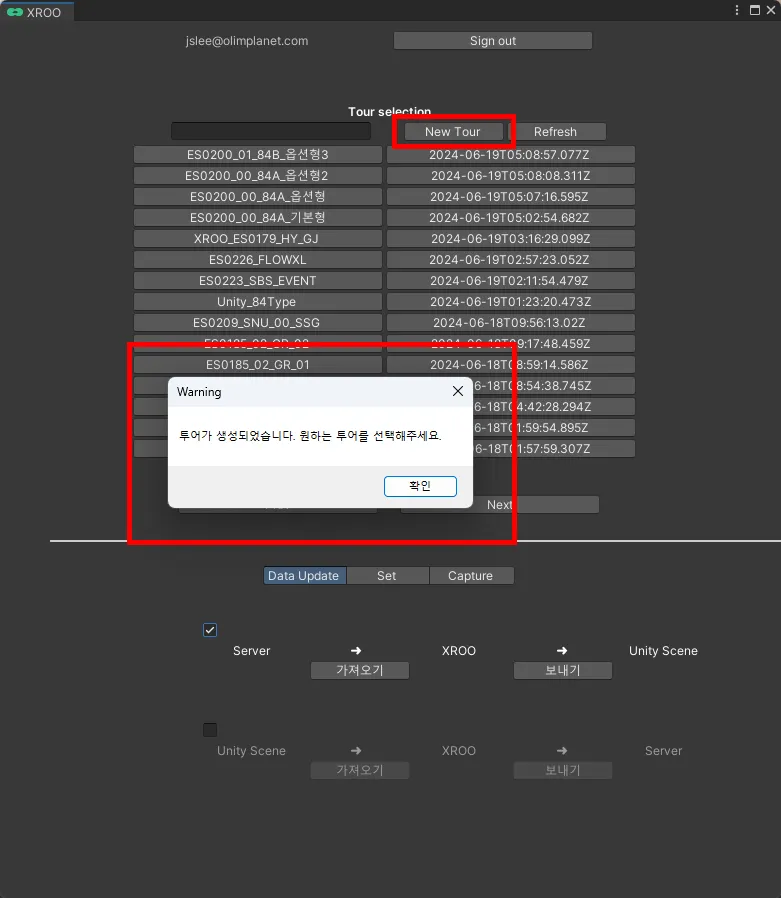
XROO 계정으로 로그인이 완료되었다면, 좌측 이미지와 같이 Tour selection 탭에서 투어를 불러오거나 생성할 수 있는 화면이 보입니다.
• 상단 투어 목록에서 투어를 불러오고자 하는 경우 목록을 클릭하세요.
• 목록 상단에 New Tour를 클릭하면 새 투어를 생성할 수 있습니다.
새 투어를 생성했다면 "투어가 생성되었습니다. 원하는 투어를 선택해주세요." 팝업을 확인할 수 있습니다.
•
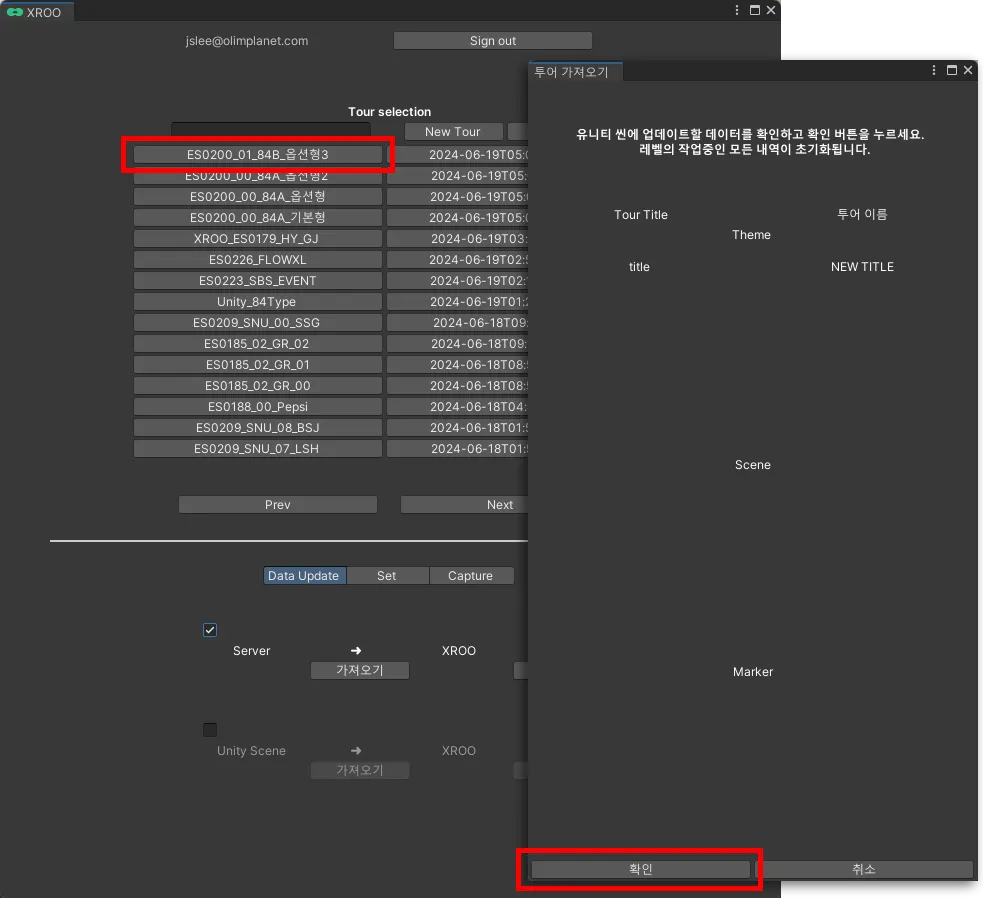
새로운 투어를 생성했다면 Tour selection 목록 상단에 새롭게 나타난 투어를 선택하고 투어 가져오기를 한 번 진행하세요.
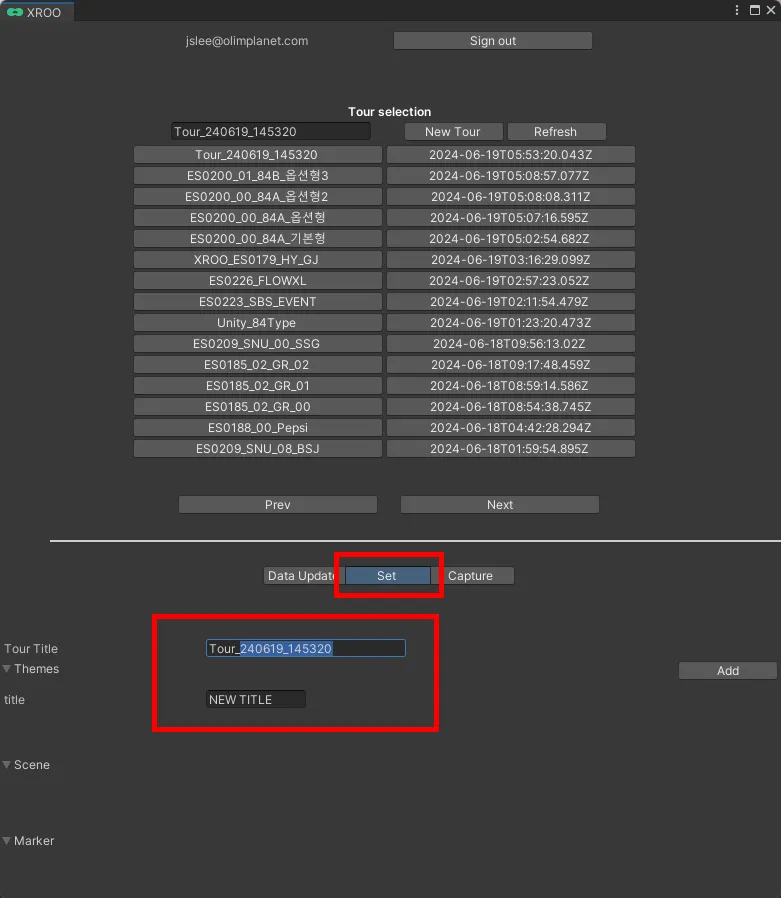
2. 투어 기본 정보 입력
Set 탭을 선택하고 투어 기본 정보인 Title, Theme을 입력합니다. 이 정보는 추후 XROO 홈페이지에서도 동일하게 수정할 수 있습니다.
•
Title : 해당 투어의 타이틀을 지정해 주세요.
•
Theme : 한 씬에 여러 장면을 설정하고자 하는 경우, 타이틀 우측 더하기 아이콘을 클릭하여 Theme을 추가 생성할 수 있습니다.
4. 씬, 마커 생성
 이동 포인트와 마커 설치
이동 포인트와 마커 설치
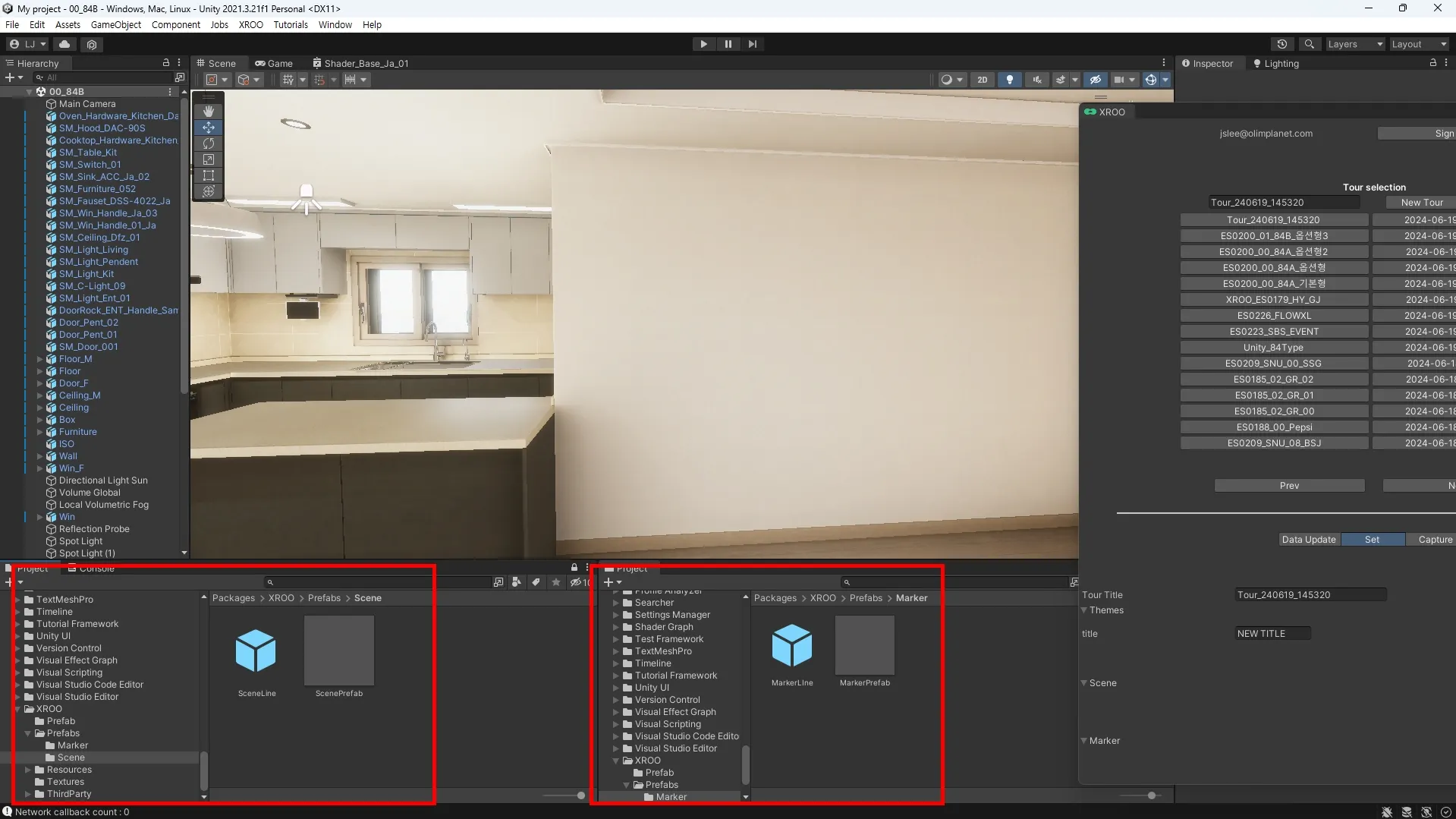
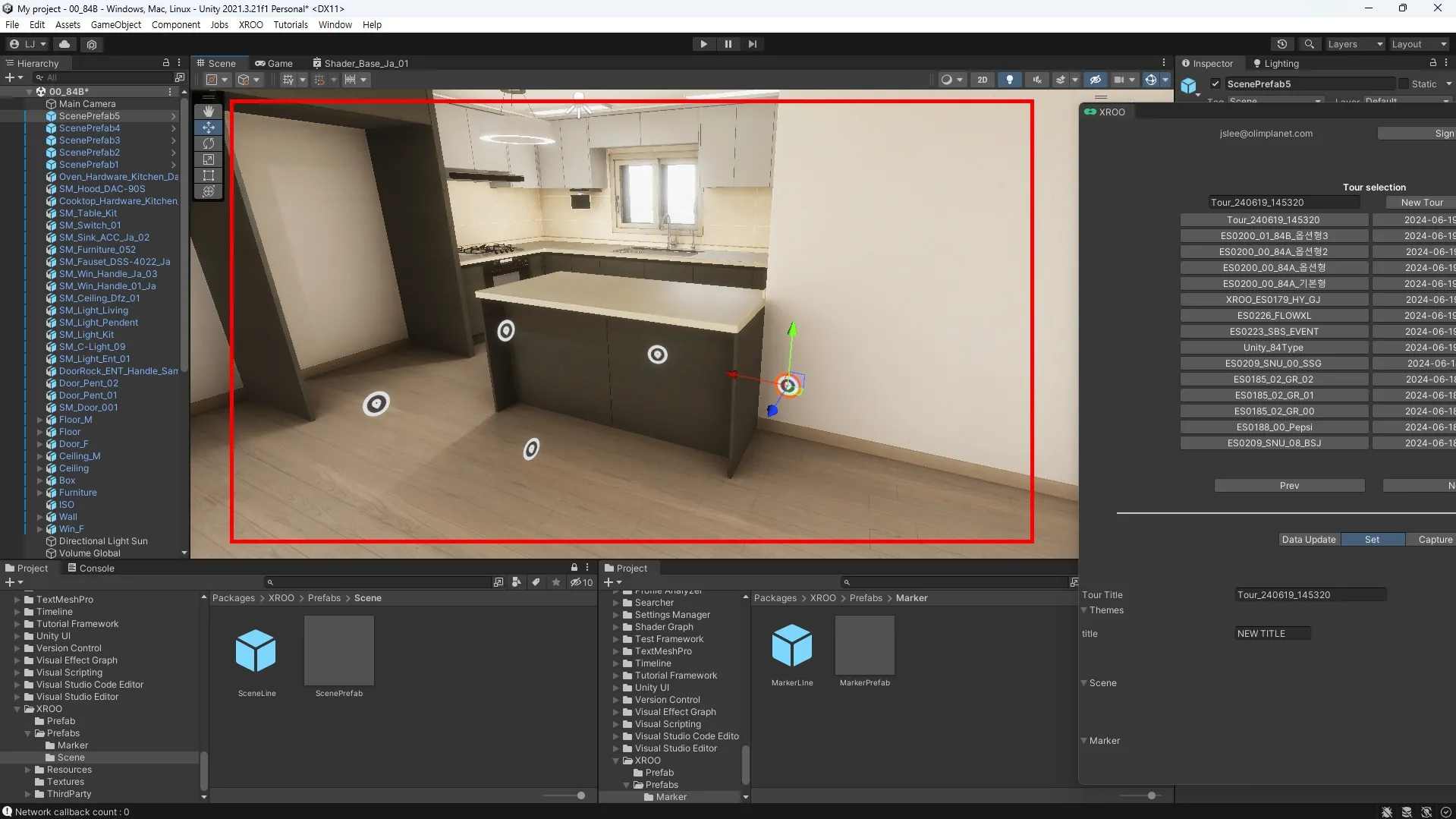
1. 씬 및 마커의 생성 및 조정
XROO 플러그인이 정상적으로 설치되었다면 프로젝트 창에서 XROO 콘텐츠를 확인할 수 있습니다.
해당 콘텐츠를 사용하여 레벨에 씬, 마커를 생성할 수 있습니다.
프로젝트 창에서 "XROO" 폴더를 선택하여 MarkerPrefab, ScenePrefab을 확인해 보세요.
•
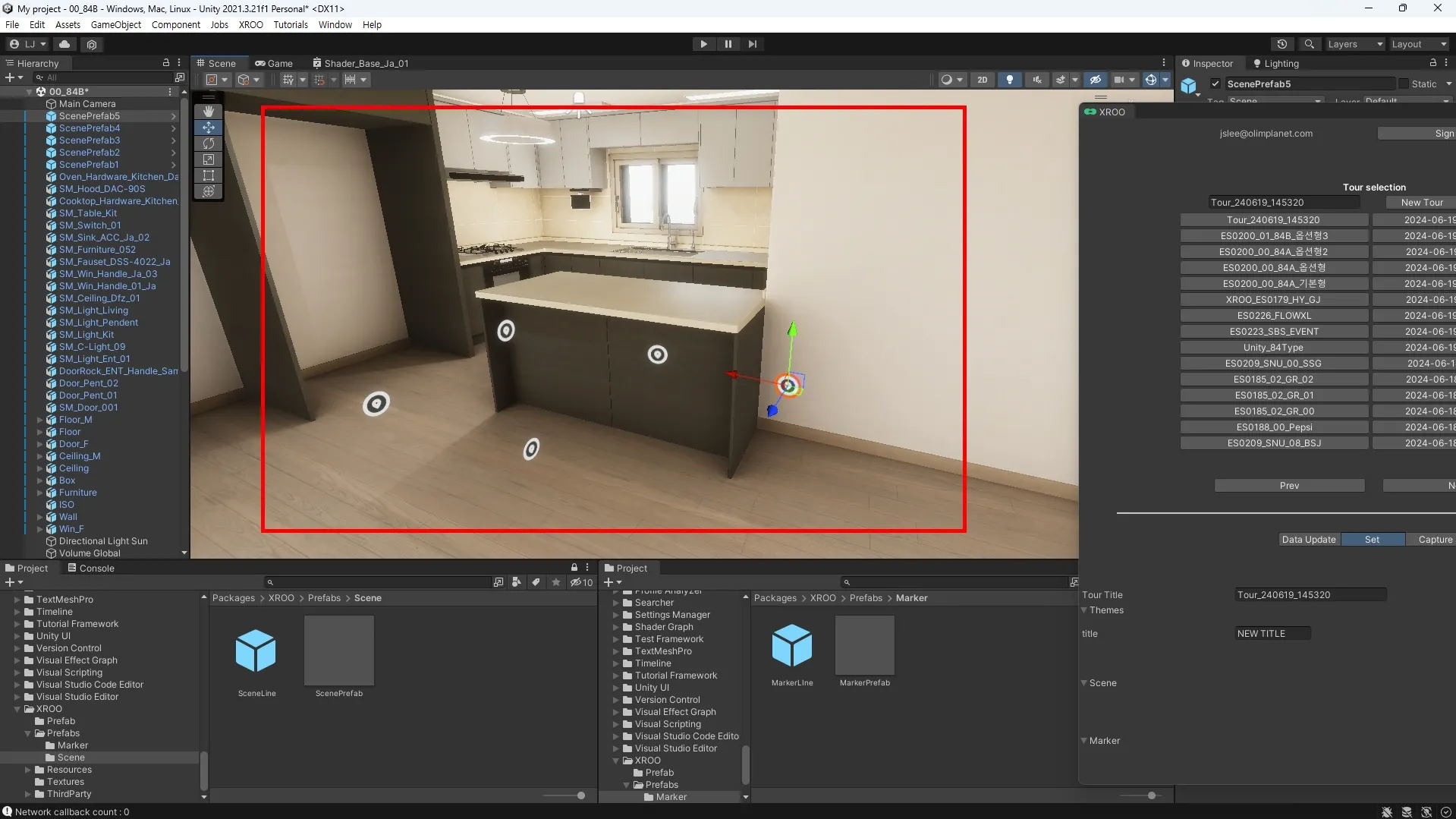
씬을 추가하고자 하는 경우 ScenePrefab을 드래그, 마커를 추가하고자 하는 경우 MarkerPrefab을 드래그하여 레벨에 배치하세요.
•
레벨에 추가한 콘텐츠를 클릭 후, 콘텐츠에 붙어있는 x, y, z 축 화살표를 클릭하여 이동시키면 위치를 변경할 수 있습니다.
•
혹은 인스펙터에서 트랜스폼의 숫자 변경을 통해 위치 변경을 할 수 있습니다.
•
마커도 씬 추가 방법과 마찬가지로 드래그하여 추가하고 위치 변경이 가능합니다.
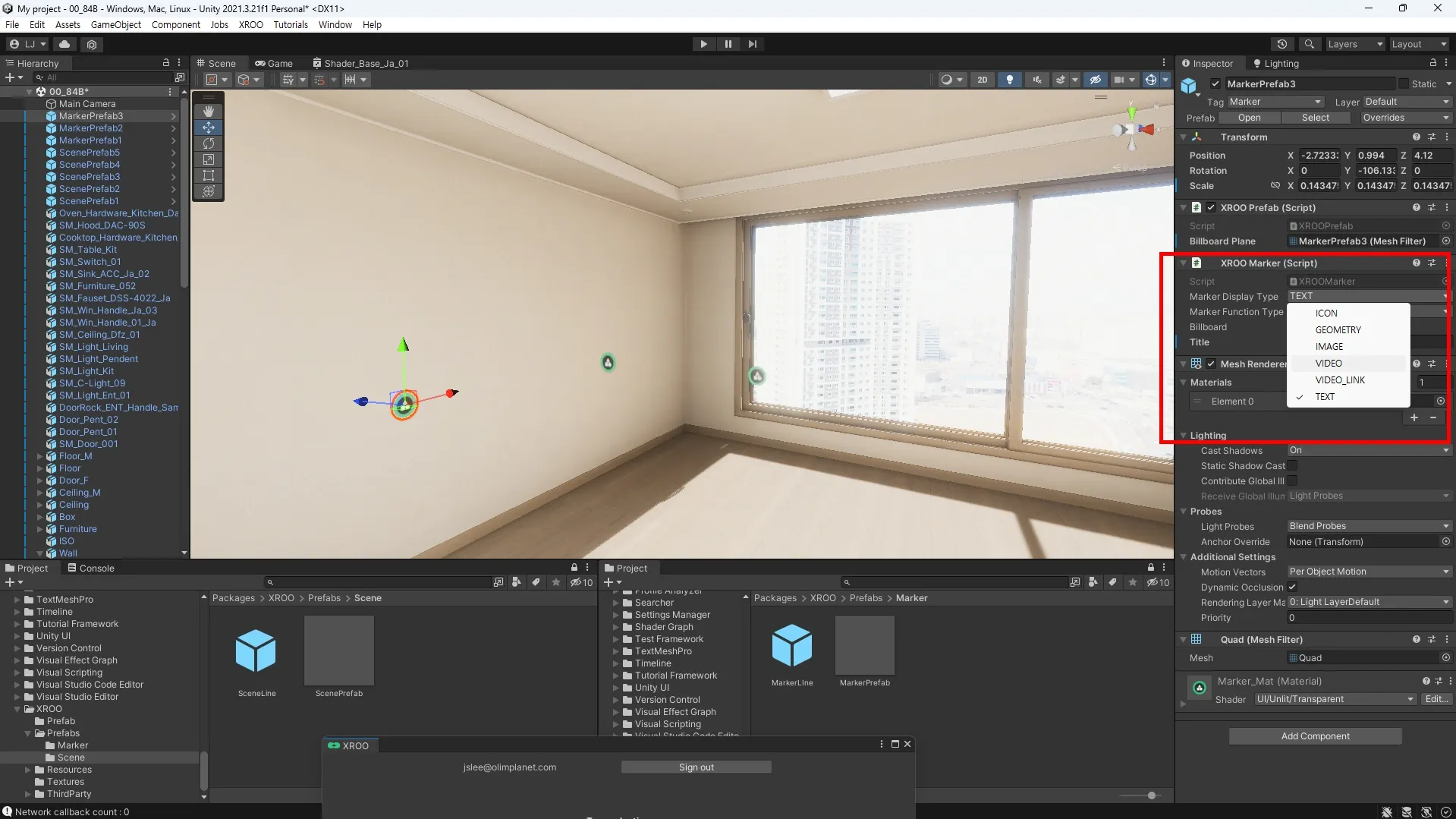
마커의 경우, 디테일 창의 Function Display Type에서 해당 마커의 성격을 변경할 수 있습니다.
XROO에서 제공하는 마커는 공간 내에 이미지, 비디오, PDF 등의 콘텐츠를 다양한 방식으로 배치하고 보여줄 수 있는 요소입니다.
•
마커는 아이콘 형태로 공간 내에 배치할 수 있습니다.
각 마커의 기능에 대해 간단히 소개하면 다음과 같습니다.
- Icon: 아이콘 마커는 아이콘 노출 외 별도 기능을 가지고 있지 않습니다. 아이콘만 투어에 배치하고 싶을 때 이용하세요.
- Image: 이미지 슬라이더 마커로 이미지를 슬라이드 형식으로 보여줄 수 있습니다.
- Video: 비디오 마커로 영상 컨텐츠를 보여줄 수 있습니다.
- Iframe: 아이프레임 마커로 직접 제작한 html 페이지와 같은 컨텐츠를 보여줄 수 있습니다.
- Link: 링크 마커로 마커 클릭 시 다른 페이지로 이동하거나 새 창으로 외부 페이지를 보여줄 수 있습니다.
- Portal: 포털 마커로 투어 내 씬 이동을 원활하게 할 수 있습니다.
- Marker-Invisible: 투명 마커로 오브젝트 모양의 외곽선을 생성하여 강조할 수 있습니다.
- Viewer-Image: 이미지 뷰어로 이미지를 공간에 배치한 것처럼 보여줄 수 있습니다.
- Viewer-Video: 비디오 뷰어로 업로드한 비디오를 공간에 배치한 것처럼 보여줄 수 있습니다.
- Viewer-Videolink: 비디오 뷰어로 링크를 입력한 비디오를 공간에 배치한 것처럼 보여줄 수 있습니다.
마커의 성격은 유니티에서만 변경 가능합니다. XROO에서는 마커의 상세 정보 설정만 가능하고 마커의 본래 성격을 변경할 수 없으므로 원하는 마커 모듈을 선택했는지 반드시 확인해 주세요.
위 과정을 통해 씬, 마커를 레벨에 드래그하고 위치를 조정해 보세요!
2. XROO 플러그인으로 가져오기
씬 및 마커를 생성하고 조정을 완료하였다면, 가져오기 버튼을 클릭해 현재 작업 중인 씬의 정보를 XROO 플러그인으로 불러오세요.
Tip: 해당 가져오기 작업은 먼저 씬/마커 생성 및 조정을 진행하신 후에 로그인 과정을 통해 수행하셔도 되고, 로그인 진행 및 투어 생성 후 씬/마커 생성 및 조정을 수행하신 후 가져오기를 진행하셔도 무방합니다.
5. 씬 이미지 캡처
 Capture 360 파노라마 이미지 추출
Capture 360 파노라마 이미지 추출
•
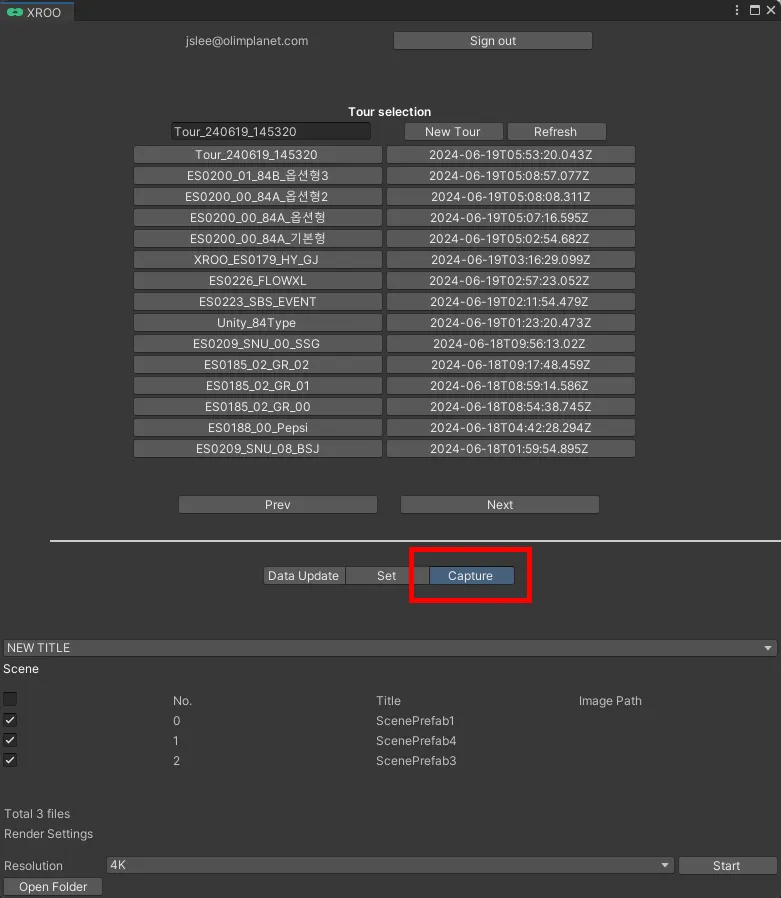
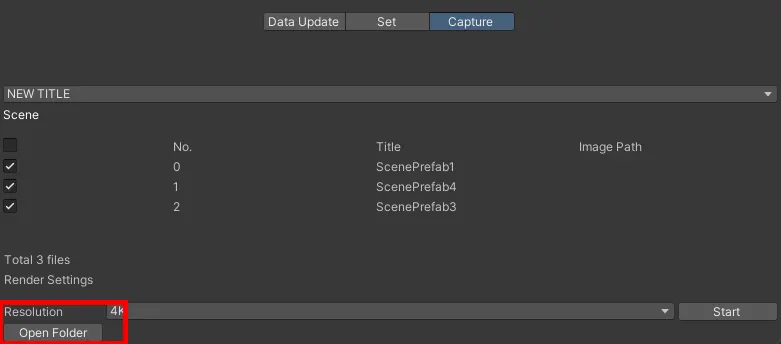
콘텐츠 생성 및 배치가 완료되었다면 씬의 캡쳐를 진행할 차례입니다.
•
XROO 플러그인 창의 Capture 탭으로 이동하여 캡쳐를 원하는 씬을 선택합니다.
•
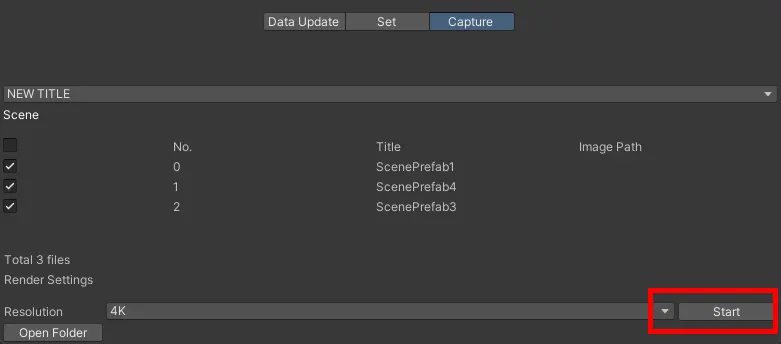
Resolution은 360이미지 추출 시, 그 이미지들의 해상도를 의미합니다.
테스트로 진행해보시는 경우 “2048, 4096”으로 진행하여도 무방하나,
최종 결과물로 360이미지를 추출하고자 하는 경우, "8192"의 최고화질 이미지로 추출하는 것을 추천드립니다.
•
XROO 플러그인 창의 Capture 탭에 있는 Start를 클릭하여 생성한 씬의 이미지 캡쳐를 시작합니다.
•
캡쳐한 이미지는 XROO 플러그인 창의 캡처 탭 좌측 하단의 Open Folder 버튼을 눌러서 확인 가능합니다.
6. 내보내기
 데이터 내보내기
데이터 내보내기
•
투어 정보 업데이트
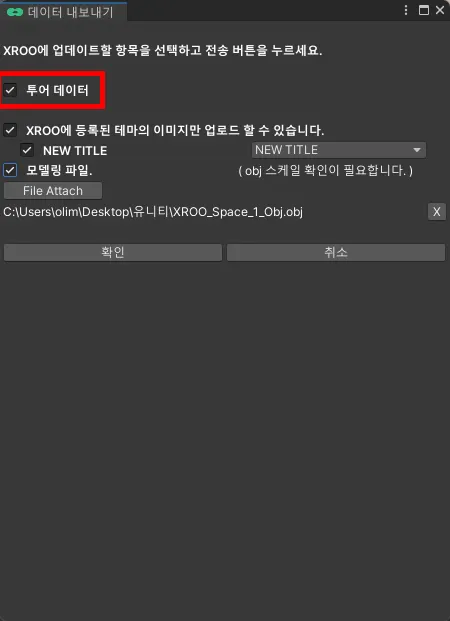
1. 먼저 투어 데이터를 업데이트합니다.
좌측 팝업을 확인하신 후 데이터를 전송하세요.
2. 해당 레벨의 각 씬 캡쳐 이미지를 업로드합니다.
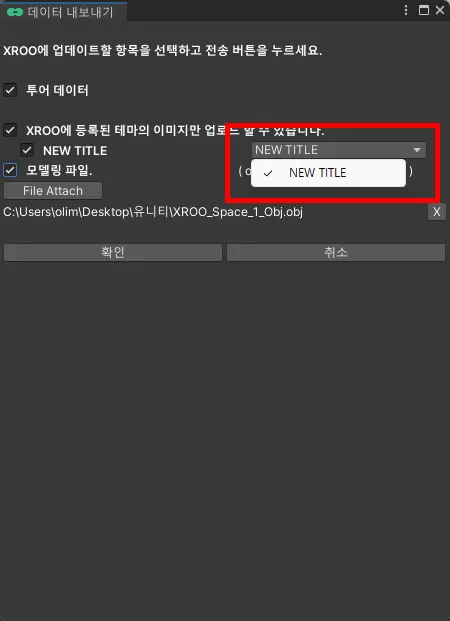
캡쳐 이미지를 업데이트할 Theme 체크하고 캡쳐 이미지 파일이 저장된 폴더를 선택합니다.
경로를 선택 후, Upload를 클릭하여 이미지를 업로드할 준비를 해주세요.
추후 전송 진행 시, 남은 업로드 이미지 개수는 버튼 상단에서 확인할 수 있습니다.
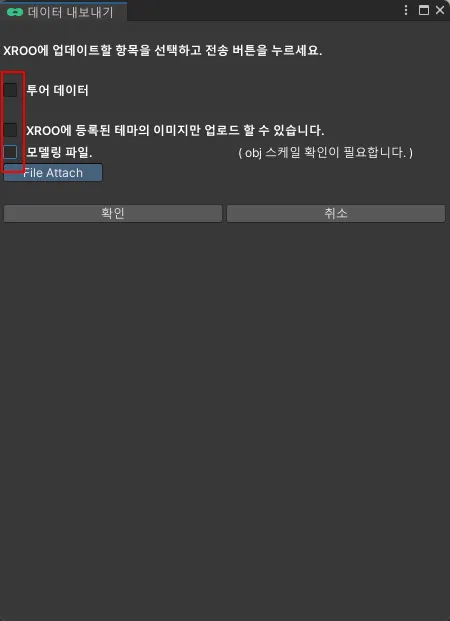
투어 데이터, 이미지, 모델링 파일의 업로드가 완료되면 체크 표시가 사라집니다.
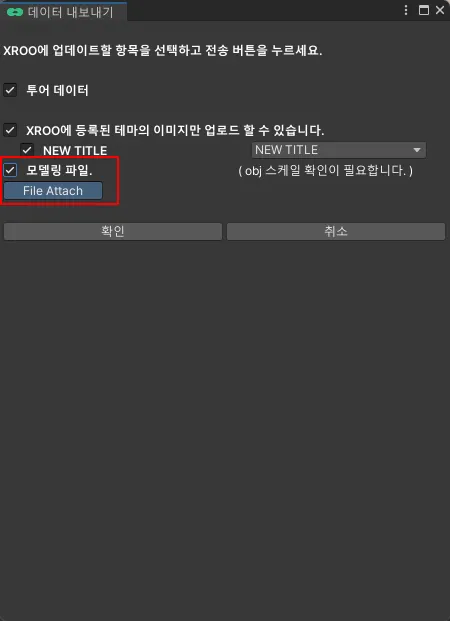
 모델링 데이터 내보내기
모델링 데이터 내보내기
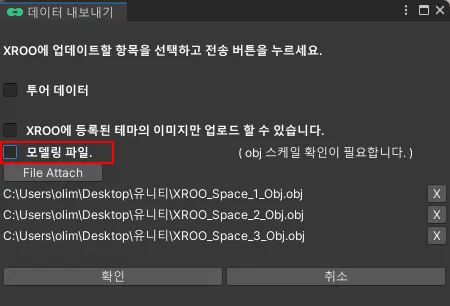
1.
해당 레벨의 모델링 데이터를 업로드합니다.
•
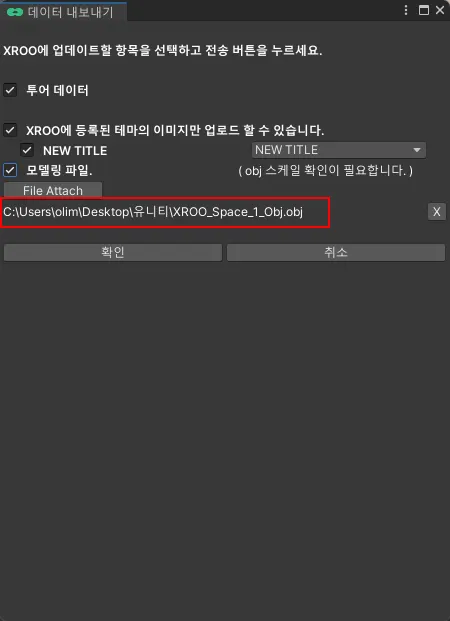
File Attach 버튼을 클릭하여, 저장한 모델링 obj파일을 선택하여 업데이트합니다.
모델 데이터 업로드가 완료된 경우, 체크 표시가 사라집니다.
7. XROO 사용자 환경
 XROO 홈페이지에서 투어 & 작업 내역 확인
XROO 홈페이지에서 투어 & 작업 내역 확인
•
XROO 홈페이지에서 로그인하여 유니티에서 작업한 내역을 확인해 보겠습니다.
•
유니티에서 로그인한 계정과 동일한 계정으로 로그인해 주세요.
•
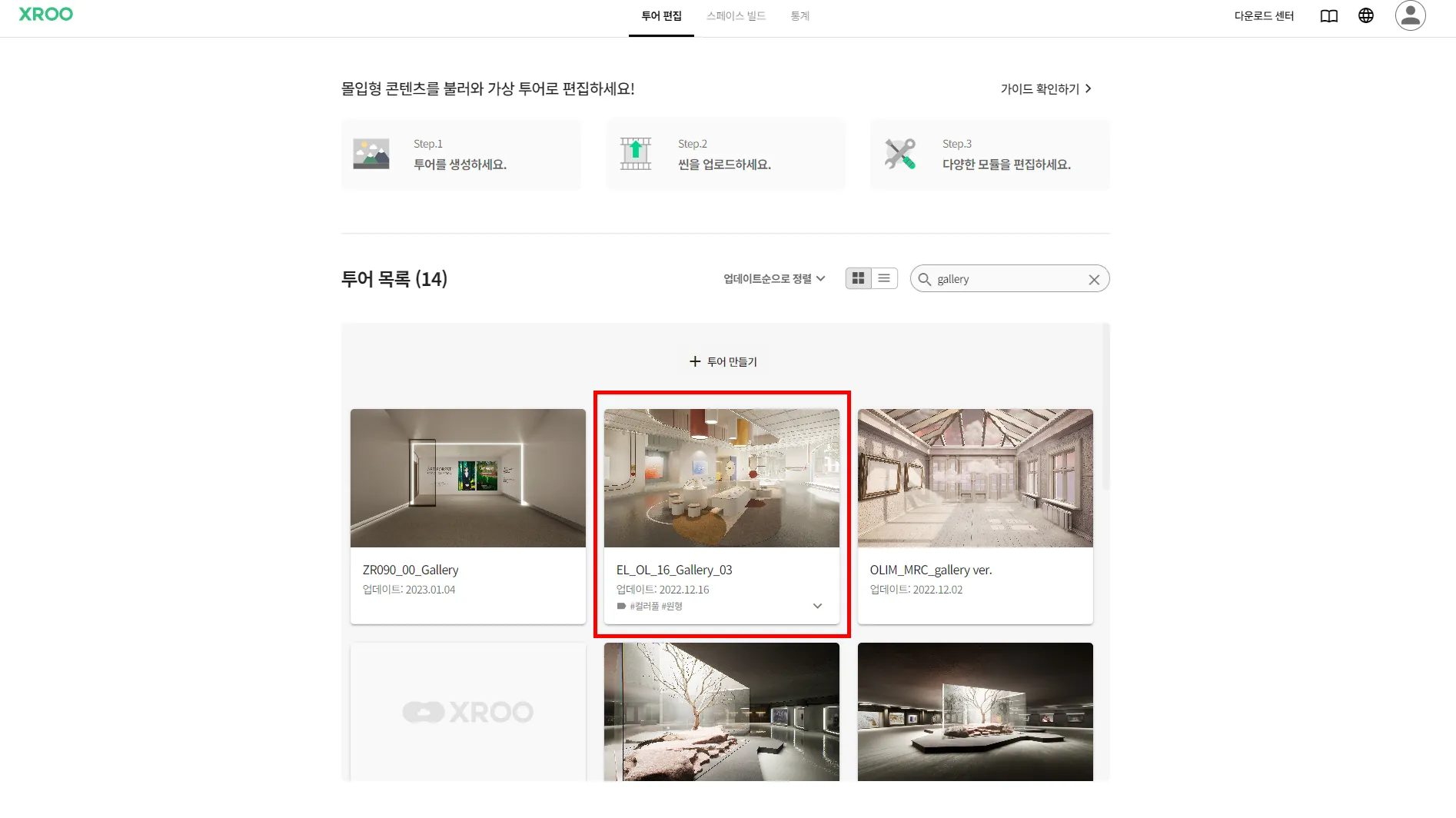
로그인이 완료되면 유니티에서 생성, 작업한 투어를 투어 목록에서 확인할 수 있습니다.
•
해당 투어를 클릭하여 상세 내용을 확인해보겠습니다.
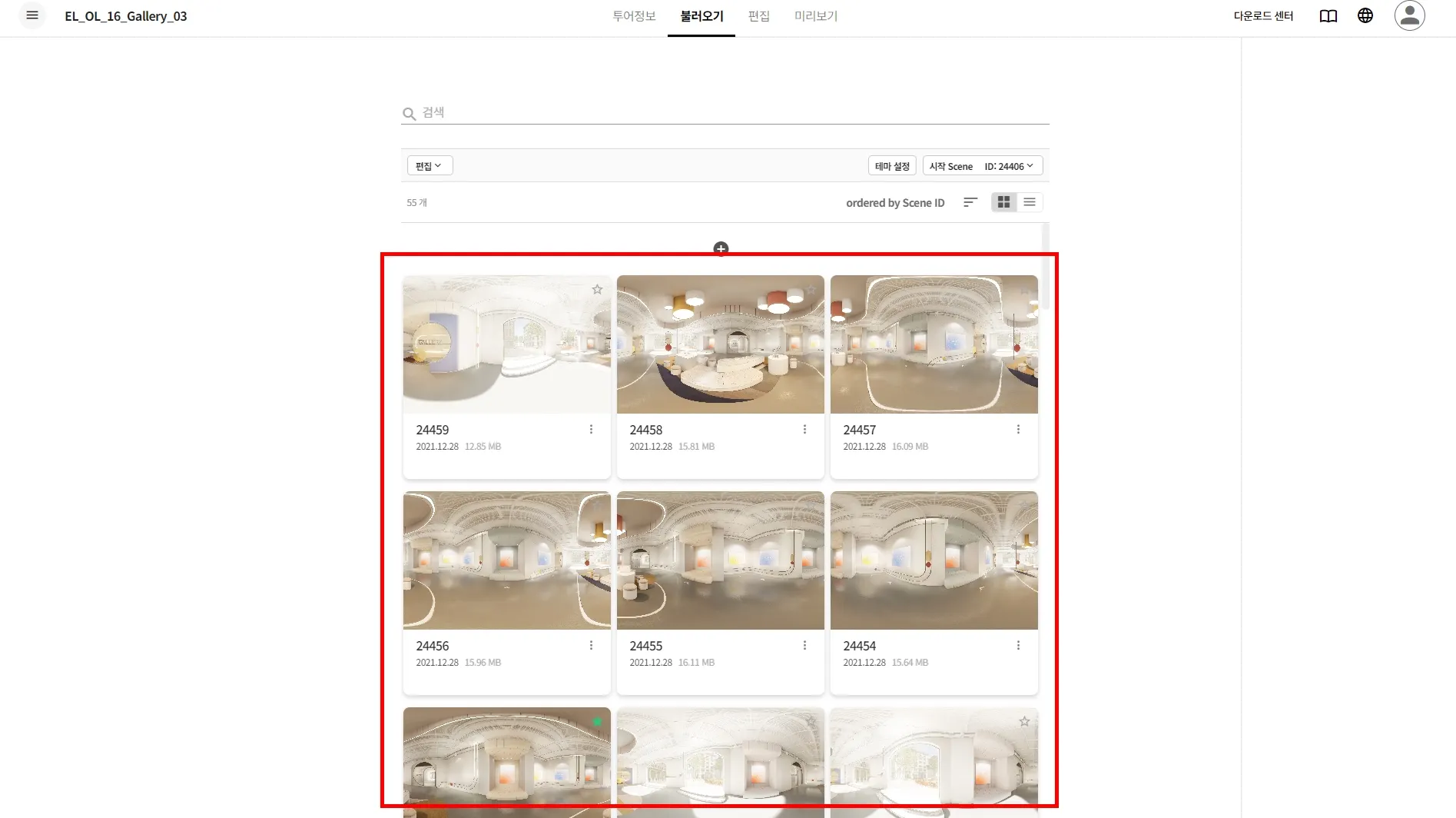
Import 탭에서 유니티를 통해 생성한 씬이 확인됩니다.
Capture 진행한 업로드한 씬 이미지도 제대로 업로드되었음을 확인할 수 있습니다.
•
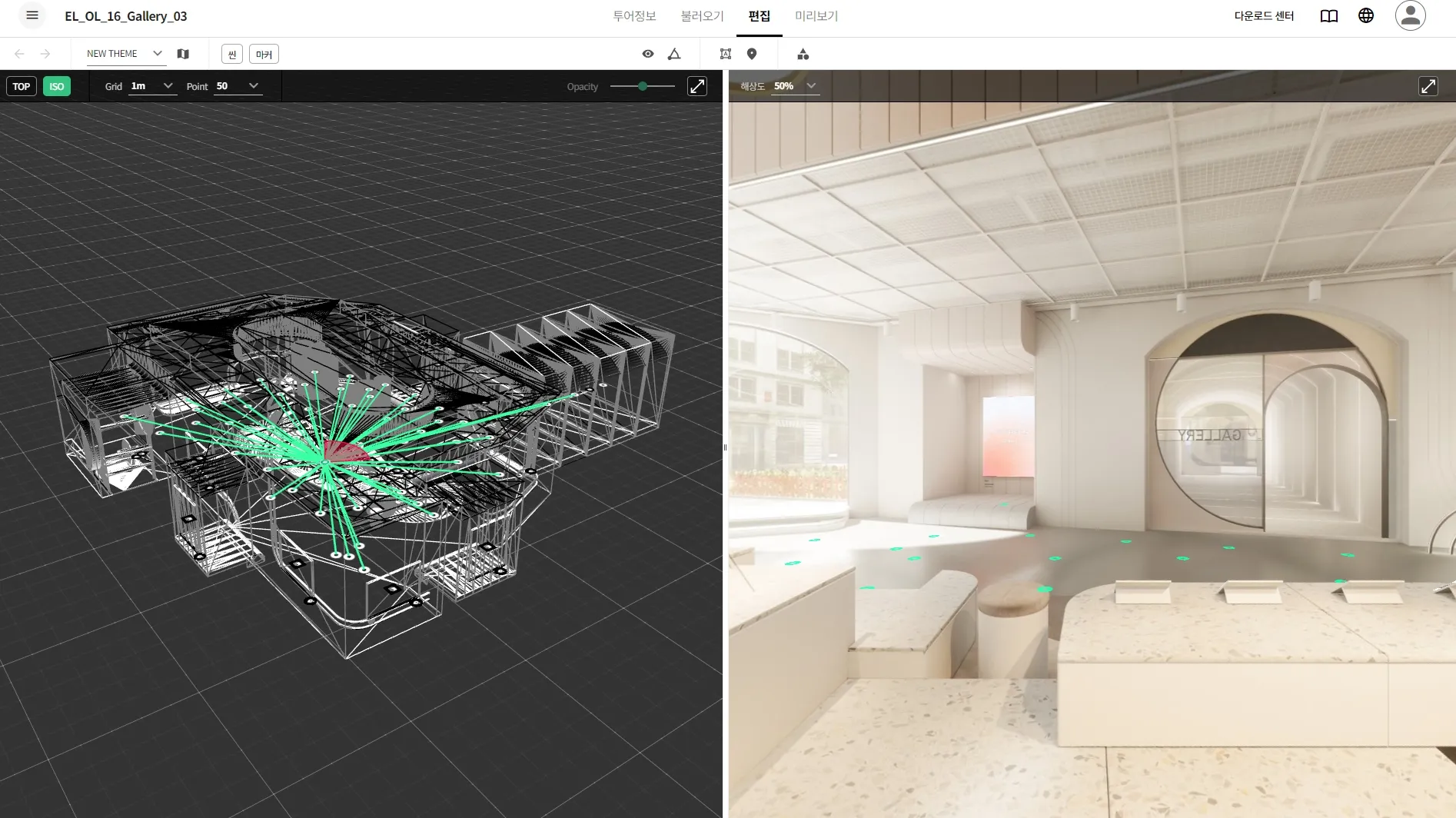
Edit 탭에서 유니티를 통해 업로드한 3D 모델링이 키맵으로 제대로 표현되고 있음은 물론, 유니티에서 작업한 콘텐츠 요소들이 제대로 노출되고 있음을 확인할 수 있습니다.
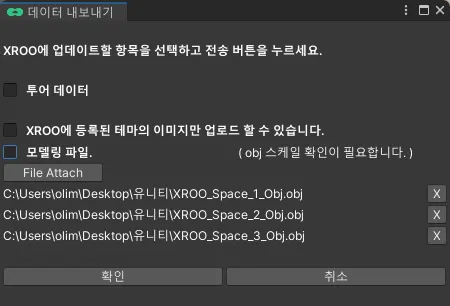
 복수의 테마에 따른 개별 모델링 적용 안내
복수의 테마에 따른 개별 모델링 적용 안내
•
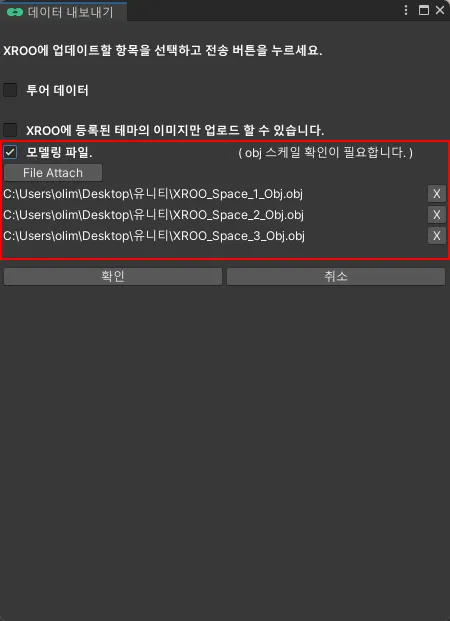
XROO 플러그인에서 XROO로 보내기를 클릭하면, 업데이트할 항목을 선택하여 전송할 수 있는 팝업이 등장합니다.
•
모델링 파일을 업로드할 수 있으며, 동일한 파일명을 업로드할 경우 기존 파일이 새로 업로드된 파일로 대치
되오니 파일명을 확인하고 업로드를 진행해주세요.
•
업로드가 완료되면 하단 목록에 업로드한 파일명이 노출됩니다.
•
삭제하고자 하는 경우 우측 X버튼을 클릭하여 삭제하세요.
•
각 테마에 적절한 모델링 파일을 업로드하고 해당 파일을 모두 전송하거나 XROO 스튜디오에서 확인하고자 하는 파일을 체크 후, 전송을 클릭하여 XROO로 데이터를 전송하세요.
•
데이터 전송 완료 후, XROO에 로그인하여 Import 페이지 내 Set Theme 모달에서 업로드 된 모델링 파일을 각 테마에 맞게 매칭할 수 있습니다.
데이터 전송이 완료되면 체크 박스가 비활성화 상태로 돌아갑니다.